подробнейшая таблица – Проект AppStudio
Сравнение характеристик iPhone разных поколений — задачка не из лёгких. Изначально мы создали для этого отдельную таблицу, где сопоставлялись вообще все модели iPhone, iPod touch и iPad. Эта таблица и так была одной из самых широких на нашем сайте, и помещалась далеко не на каждом мониторе. После презентации 12 сентября мы должны были бы добавить в неё ещё два столбца — для iPhone 5 и для iPod touch 5G. Это сделало бы её ещё более громоздкой.
В общем, мы решили поступить по-другому. Общая таблица спецификаций гаджетов Apple будет порезана на три части: в одной таблице будут сравниваться все модели iPhone, в другой — все поколения iPod touch, а в третьей — все iPad. А затем мы добавим к ним ещё и четвёртую таблицу со сравнением поколений Apple TV.
Итак, в таблице характеристик iPhone проведено подробное сравнение всех поколений iPhone — от алюминиевого дедушки всех айфонов до недавно анонсированного iPhone 5.
- по внутренней начинке iPhone и всем комплектующим: процессорам, памяти, графическим чипам, динамикам, микрофонам и пр.
- по поддерживаемым форматам связи: вплоть до конкретных частот и диапазонов
- по возможностям камер: разрешение, распознавание лиц, стабилизация и т.п.
- по специфическим эксклюзивным функциям (например, вы сможете узнать, какие модели iPhone поддерживают AirPlay Mirroring, а какие — не поддерживают режим точки доступа)
- по разновидностям каждого поколения и датам их продаж (например, какие iPhone выпускались с 4 ГБ памяти, а какие выпускаются с 16 ГБ и по сей день)
- по обозначениям моделей, идентификаторам, версиям бутромов и т.п. (например, чем iPhone1,2 отличается от iPhone2,1)
Без всякого хвастовства берёмся утверждать, что наша таблица — самое полное в рунете сравнение поколений iPhone. Информация для неё собиралась в течение многих месяцев, по крупицам, с самых разных зарубежных сайтов (порой приходилось даже переводить с китайского :). Теперь мы дополнили таблицу ещё десятком новых критериев сравнения — от диапазонов LTE до поддержки панорамной съёмки.
Информация для неё собиралась в течение многих месяцев, по крупицам, с самых разных зарубежных сайтов (порой приходилось даже переводить с китайского :). Теперь мы дополнили таблицу ещё десятком новых критериев сравнения — от диапазонов LTE до поддержки панорамной съёмки.
Итак, подробнейшее сравнение моделей iPhone теперь доступно по ссылке:
Характеристики iPhone
P.S. Технические характеристики iPhone 5 (марки чипов, размер кэша процессора и пр.) появится после того, как первые аппараты поступят в продажу.
Сравнение Apple iPhone XS и 12 mini: что лучше?
Мы сравнили 2 смартфона: вышедший 12 сентября 2018 года Apple iPhone XS с экраном 5.8″ и чипом Apple A12 Bionic, против 5.4-дюймового Apple iPhone 12 mini, который имеет процессор Apple A14 Bionic и вышел на 25 месяцев позже. Ниже вы найдете характеристики, тесты, сильные и слабые стороны каждого из гаджетов.
Ключевые отличия
Обзор основных преимуществ каждого из устройствПричины выбрать Apple iPhone XS
- Камера имеет двукратное оптическое приближение
- На 0.
 4″ большая диагональ экрана
4″ большая диагональ экрана - Комплектуется на 431 мАч более емким аккумулятором – 2658 против 2227 мАч
Причины выбрать Apple iPhone 12 mini
- Поддержка нового стандарта Wi-Fi 6
- Смартфон на 2 года и 1 месяц новее
- Показывает на 29% лучшую производительность в бенчмарке AnTuTu
- Использует более быструю память LPDDR5 2750 МГц
- Имеет на 50% больше оперативной памяти: 6 ГБ против 4 ГБ
- Cверхширокоугольный объектив камеры
- Фронтальная камера записывает видео в 4K
Дисплей
Цветопередача, четкость и яркость изображения
Производительность
Быстродействие процессора, графики и памяти
Батарея
Автономность, скорость и тип зарядки
Камера
Тесты основной и фронтальной камеры
Коммуникации
Наличие современных интерфейсов связи
Итоговая оценка
Общие результаты от NanoReview
Цена/Качество
Введите за сколько вы можете купить данные смартфоны (в любой валюте) и нажмите кнопку «Рассчитать» — наш искусственный интеллект определит, какой из них лучший за свою цену.
Тесты и характеристики
Экран
Сравнение экранов смартфонов| Тип | OLED | OLED |
| Размер | 5.8 дюймов | 5.4 дюймов |
| Разрешение | 2436 x 1125 пикселей | 1080 x 2340 пикселей |
| Соотношение сторон | 19.5:9 | 19.5:9 |
| Плотность пикселей | 458 точек на дюйм | 476 точек на дюйм |
| Частота обновления | 60 Гц | |
| Поддержка HDR | Да, Dolby Vision | Да, Dolby Vision |
| Защита дисплея | Закаленное стекло | — |
| Соотношение экрана к корпусу | 82. 9% 9% | 85.1% |
| Особенности | — DCI-P3 | — DCI-P3 |
| Цветовой охват sRGB | 98.8% | — |
| ШИМ (PWM) | 240 Гц | — |
| Время отклика | 4.4 мс | — |
| Контрастность | ∞ Бесконечная | — |
Максимальная яркость
Источники: NotebookCheck [1]Дизайн и корпус
| Высота | 143.6 мм | 131.5 мм |
| Ширина | 70.9 мм | 64.2 мм |
| Толщина | 7. | 7.4 мм |
| Вес | 177 граммов | 135 граммов |
| Водонепроницаемость | IP68 | IP68 |
| Материал задней панели | Стекло | Стекло |
| Материал рамки | Металл | Металл |
| Доступные цвета | Золотой, Серый, Серебристый | Белый, Черный, Product RED, Синий, Зеленый |
| Сканер отпечатков пальцев | Нет | Нет |
Соотношение экрана к корпусу
Производительность
Тестируем Эпл Айфон XS и Эпл Айфон 12 мини в бенчмарках| Чипсет | Apple A12 Bionic | Apple A14 Bionic |
Макс. частота частота | 2490 МГц | 3100 МГц |
| CPU-ядер | 6 (2 + 4) | 6 (2 + 4) |
| Архитектура | — 4 ядра по 1.6 ГГц: Tempest — 2 ядра по 2.49 ГГц: Vortex | — 4 ядра по 1.8 ГГц: Thunder — 2 ядра по 3.1 ГГц: Lightning |
| Размер транзистора | 7 нанометров | 5 нанометров |
| Графика | Apple A12 Bionic GPU | Apple GPU |
| GPU-ядер | 4 | 4 |
| Частота GPU | 1100 МГц | — |
| FLOPS | ~560 Гфлопс | — |
| Объем ОЗУ | 4 ГБ | 6 ГБ |
| Тип памяти | LPDDR4X | LPDDR5 |
| Частота памяти | 2133 МГц | 2750 МГц |
| Количество каналов | 2 | 2 |
| Объем накопителя | 64, 256, 512 ГБ | 64, 128, 256 ГБ |
| Тип накопителя | NVMe | NVMe |
| Карта памяти | No | No |
Бенчмарки
Geekbench 5 (одноядерный)
Geekbench 5 (многоядерный)
Программное обеспечение
| Операционная система | iOS 12 (С обновлением до iOS 14) | iOS 14 |
| Размер системы из коробки | 11. 8 ГБ 8 ГБ | — |
| Объем | 2658 мАч | 2227 мАч |
| Мощность зарядки | 15 Вт | 18 Вт |
| Тип аккумулятора | Литий-полимерный (Li-Po) | Литий-ионный (Li-Ion) |
| Съемный | Нет | Нет |
| Беспроводная зарядка | Да, Qi (10 Вт) | Да (15 Вт) |
| Реверсивная зарядка | Нет | Нет |
| Быстрая зарядка | Да (50% за 60 минут) | Да (30% за 30 минут) |
| Время полной зарядки | 2:40 ч. | 1:29 ч. |
Тесты автономности
Время веб-серфинга (Wi-Fi)
Время просмотра видео
Время разговора (3G)
Камеры
Сравнение и тесты камер Apple iPhone XS vs Apple iPhone 12 mini| Матрица | 12 мегапикселей | 12 мегапикселей |
| Разрешение фото | 4000 x 3000 | 4290 x 2800 |
| Зум | Оптический, 2x | Цифровой |
| Вспышка | Quad LED | Quad LED |
| Стабилизация | Оптическая | Оптическая |
| Запись 8K видео | Нет | Нет |
| Запись 4K видео | До 60 кадров/c | До 60 кадров/c |
| Запись 1080p видео | До 240 кадров/c | До 240 кадров/c |
| Замедленная съемка | 240 кадров/c (1080p) | 240 кадров/c (1080p) |
| Угол широкоугольного объектива | — | 120° |
| Количество объективов | 2 (12 МП + 12 МП) | 2 (12 МП + 12 МП) |
| Основной объектив | — 12 МП — Апертура: f/1.  8 8 — Фокусное расстояние: 26 мм — Размер пикселя: 1.4 микрон — Сенсор: 1/2.55″, Apple iSight X (CMOS) — Фазовый автофокус (Dual Pixel) — Оптическая стабилизация | — 12 МП — Апертура: f/1.6 — Фокусное расстояние: 26 мм — Размер пикселя: 1.7 микрон — Фазовый автофокус (Dual Pixel) — Оптическая стабилизация |
| Телефото объектив | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 52 мм — Размер пикселя: 1 микрон — Сенсор: 1/3.4″ (CMOS) — Фазовый автофокус — Оптическая стабилизация | — |
| Сверхширокоугольный объектив | — | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 13 мм — Сенсор: 1/3.6″ (CMOS) |
| Особенности | — Эффект «боке» — Режим «Pro» — Поддержка RAW | — Эффект «боке» — Режим «Pro» — Поддержка RAW |
| Количество мегапикселей | 7 мегапикселей | 12 мегапикселей |
| Разрешение фото | 3264 x 2448 | 4290 x 2800 |
| Апертура | f/2. 2 2 | f/2.2 |
| Фокусное расстояние | 32 мм | 23 мм |
| Размер пикселя | 1.12 микрон | — |
| Тип сенсора | CMOS | BSI CMOS |
| Размер сенсора | — | 1/3.6″ |
| Разрешение видео | 1080p (Full HD) при 30 FPS | 2160p (4K) при 30 FPS |
| Версия Wi-Fi | Wi-Fi 5 (802.11 a/b/g/n/ac) | Wi-Fi 6 (802.11 a/b/g/n/ac/ax) |
| Функции Wi-Fi | — Dual Band — Wi-Fi Direct — Wi-Fi Hotspot | — Dual Band — Wi-Fi MiMO — Wi-Fi Direct — Wi-Fi Hotspot — Wi-Fi Display |
| Версия Bluetooth | 5 | 5 |
| Функции Bluetooth | SPP, PBAP/PAB, PAN, OPP, MAP, LE, HSP, HID, HFP, HDP, GAP, GAVDP, DIP, AVRCP, A2DP | LE, A2DP |
| Тип USB | No | No |
| Версия USB | — | 2 |
| Функции USB | — Зарядка — OTG | — Зарядка — Режим USB-накопителя |
| GPS | GPS, GLONASS, Beidou, Galileo | GPS, GLONASS, Galileo, QZSS |
| NFC* | Да | Да |
| Инфракрасный порт | Нет | Нет |
| Количество SIM* | 2 | 2 |
| Тип SIM | Nano | Nano |
| Режим работы SIM | Попеременный | Попеременный |
| Поддержка eSIM | Да | Да |
| Гибридный слот | Нет | Нет |
| LTE Cat | 16 | 22 |
| Динамики | Стерео | Стерео |
3. 5 мм аудио порт 5 мм аудио порт | Нет | Нет |
| FM-Радио | Нет | Нет |
| Dolby Atmos | Да | Да |
Тесты динамиков
Максимальная громкость
| Класс | Флагман | Флагман |
| Дата выхода | Сентябрь 2018 года | Октябрь 2020 года |
| Дата начала продаж | Сентябрь 2018 года | Ноябрь 2020 года |
| Наличие на рынке | Доступен | Доступен |
| Уровень излучения SAR для головы | 0.99 Вт/кг | — |
| Уровень излучения SAR для тела | 0.99 Вт/кг | — |
| Сенсоры и датчики | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Датчик света — Компас — Сканер распознавания лица | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Датчик света — Компас — Сканер распознавания лица |
| Комплект* | — iPhone XS — USB-адаптер питания — Кабель Lightning — Наушники EarPods с коннектором Lightning — Руководство пользователя — Скрепка для извлечения SIM-карты | — Смартфон — Кабель Lightning/Type-C — Краткое руководство пользователя — Скрепка для извлечения SIM |
*Обратите внимание! Комплектация, NFC и другие параметры иногда могут отличаться в зависимости от региона.
Проведя анализ всех имеющихся у нас данных, мы считаем Apple iPhone 12 mini более удачной покупкой.
Опрос
А какой смартфон выберете вы?Сравнения с конкурентами
Вы можете поделиться своим мнением или задать вопрос в комментариях нижеСравнение Apple iPhone XS и iPhone 12: что лучше?
Мы сравнили 2 смартфона: вышедший 12 сентября 2018 года Apple iPhone XS с экраном 5.8″ и чипом Apple A12 Bionic, против 6.1-дюймового Apple iPhone 12, который имеет процессор Apple A14 Bionic и вышел на 25 месяцев позже. Ниже вы найдете характеристики, тесты, сильные и слабые стороны каждого из гаджетов.
Ключевые отличия
Обзор основных преимуществ каждого из устройствПричины выбрать Apple iPhone XS
- Камера имеет двукратное оптическое приближение
Причины выбрать Apple iPhone 12
- На 17% лучшая автономность (84 vs 72 часов)
- Поддержка нового стандарта Wi-Fi 6
- На 0.
 3″ большая диагональ экрана
3″ большая диагональ экрана - Смартфон на 2 года и 1 месяц новее
- Показывает на 27% лучшую производительность в бенчмарке AnTuTu
- Использует более быструю память LPDDR5 2750 МГц
- Имеет на 50% больше оперативной памяти: 6 ГБ против 4 ГБ
- Cверхширокоугольный объектив камеры
- Фронтальная камера записывает видео в 4K
Дисплей
Цветопередача, четкость и яркость изображения
Производительность
Быстродействие процессора, графики и памяти
Батарея
Автономность, скорость и тип зарядки
Камера
Тесты основной и фронтальной камеры
Коммуникации
Наличие современных интерфейсов связи
Итоговая оценка
Общие результаты от NanoReview
Цена/Качество
Введите за сколько вы можете купить данные смартфоны (в любой валюте) и нажмите кнопку «Рассчитать» — наш искусственный интеллект определит, какой из них лучший за свою цену.
Тесты и характеристики
Сравнительная таблица технических характеристик и тестовЭкран
Сравнение экранов смартфонов| Тип | OLED | OLED |
| Размер | 5.8 дюймов | 6.1 дюймов |
| Разрешение | 2436 x 1125 пикселей | 1170 x 2532 пикселей |
| Соотношение сторон | 19.5:9 | 19.5:9 |
| Плотность пикселей | 458 точек на дюйм | 460 точек на дюйм |
| Частота обновления | 60 Гц | 60 Гц |
| Поддержка HDR | Да, Dolby Vision | Да, Dolby Vision |
| Защита дисплея | Закаленное стекло | — |
| Соотношение экрана к корпусу | 82. 9% 9% | 86% |
| Особенности | — DCI-P3 | — DCI-P3 |
| Цветовой охват sRGB | 98.8% | 99.4% |
| ШИМ (PWM) | 240 Гц | 226 Гц |
| Время отклика | 4.4 мс | 16 мс |
| Контрастность | ∞ Бесконечная | ∞ Бесконечная |
Максимальная яркость
Источники: NotebookCheck [1], [2]Дизайн и корпус
| Высота | 143.6 мм | 146.7 мм |
| Ширина | 70.9 мм | 71.5 мм |
| Толщина | 7. 7 мм 7 мм | 7.4 мм |
| Вес | 177 граммов | 164 грамма |
| Водонепроницаемость | IP68 | IP68 |
| Материал задней панели | Стекло | Стекло |
| Материал рамки | Металл | Металл |
| Доступные цвета | Золотой, Серый, Серебристый | Белый, Черный, Product RED, Синий, Зеленый |
| Сканер отпечатков пальцев | Нет | Нет |
Соотношение экрана к корпусу
Производительность
Тестируем Эпл Айфон XS и Эпл Айфон 12 в бенчмарках| Чипсет | Apple A12 Bionic | Apple A14 Bionic |
Макс. частота частота | 2490 МГц | 3100 МГц |
| CPU-ядер | 6 (2 + 4) | 6 (2 + 4) |
| Архитектура | — 4 ядра по 1.6 ГГц: Tempest — 2 ядра по 2.49 ГГц: Vortex | — 4 ядра по 1.8 ГГц: Thunder — 2 ядра по 3.1 ГГц: Lightning |
| Размер транзистора | 7 нанометров | 5 нанометров |
| Графика | Apple A12 Bionic GPU | Apple GPU |
| GPU-ядер | 4 | 4 |
| Частота GPU | 1100 МГц | — |
| FLOPS | ~560 Гфлопс | — |
| Объем ОЗУ | 4 ГБ | 6 ГБ |
| Тип памяти | LPDDR4X | LPDDR5 |
| Частота памяти | 2133 МГц | 2750 МГц |
| Количество каналов | 2 | 2 |
| Объем накопителя | 64, 256, 512 ГБ | 64, 128, 256 ГБ |
| Тип накопителя | NVMe | NVMe |
| Карта памяти | No | No |
Бенчмарки
Geekbench 5 (одноядерный)
Geekbench 5 (многоядерный)
Программное обеспечение
| Операционная система | iOS 12 (С обновлением до iOS 14) | iOS 14. 1 1 |
| Размер системы из коробки | 11.8 ГБ | 7 ГБ |
| Объем | 2658 мАч | 2815 мАч |
| Мощность зарядки | 15 Вт | 18 Вт |
| Тип аккумулятора | Литий-полимерный (Li-Po) | Литий-ионный (Li-Ion) |
| Съемный | Нет | Нет |
| Беспроводная зарядка | Да, Qi (10 Вт) | Да (15 Вт) |
| Реверсивная зарядка | Нет | Нет |
| Быстрая зарядка | Да (50% за 60 минут) | Да (58% за 30 минут) |
| Время полной зарядки | 2:40 ч. | 1:30 ч. |
Тесты автономности
Время веб-серфинга (Wi-Fi)
Время просмотра видео
Время разговора (3G)
Камеры
Сравнение и тесты камер Apple iPhone XS vs Apple iPhone 12| Матрица | 12 мегапикселей | 12 мегапикселей |
| Разрешение фото | 4000 x 3000 | 4290 x 2800 |
| Зум | Оптический, 2x | Цифровой |
| Вспышка | Quad LED | Quad LED |
| Стабилизация | Оптическая | Оптическая |
| Запись 8K видео | Нет | Нет |
| Запись 4K видео | До 60 кадров/c | До 60 кадров/c |
| Запись 1080p видео | До 240 кадров/c | До 240 кадров/c |
| Замедленная съемка | 240 кадров/c (1080p) | 240 кадров/c (1080p) |
| Угол широкоугольного объектива | — | 120° |
| Количество объективов | 2 (12 МП + 12 МП) | 2 (12 МП + 12 МП) |
| Основной объектив | — 12 МП — Апертура: f/1.  8 8 — Фокусное расстояние: 26 мм — Размер пикселя: 1.4 микрон — Сенсор: 1/2.55″, Apple iSight X (CMOS) — Фазовый автофокус (Dual Pixel) — Оптическая стабилизация | — 12 МП — Апертура: f/1.6 — Фокусное расстояние: 26 мм — Размер пикселя: 1.7 микрон — Фазовый автофокус (Dual Pixel) — Оптическая стабилизация |
| Телефото объектив | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 52 мм — Размер пикселя: 1 микрон — Сенсор: 1/3.4″ (CMOS) — Фазовый автофокус — Оптическая стабилизация | — |
| Сверхширокоугольный объектив | — | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 13 мм — Сенсор: 1/3.6″ (CMOS) |
| Особенности | — Эффект «боке» — Режим «Pro» — Поддержка RAW | — Эффект «боке» — Режим «Pro» — Поддержка RAW |
| Количество мегапикселей | 7 мегапикселей | 12 мегапикселей |
| Разрешение фото | 3264 x 2448 | 4290 x 2800 |
| Апертура | f/2. 2 2 | f/2.2 |
| Фокусное расстояние | 32 мм | 23 мм |
| Размер пикселя | 1.12 микрон | — |
| Тип сенсора | CMOS | BSI CMOS |
| Разрешение видео | 1080p (Full HD) при 30 FPS | 2160p (4K) при 30 FPS |
| Версия Wi-Fi | Wi-Fi 5 (802.11 a/b/g/n/ac) | Wi-Fi 6 (802.11 a/b/g/n/ac/ax) |
| Функции Wi-Fi | — Dual Band — Wi-Fi Direct — Wi-Fi Hotspot | — Dual Band — Wi-Fi MiMO — Wi-Fi Direct — Wi-Fi Hotspot — Wi-Fi Display |
| Версия Bluetooth | 5 | 5 |
| Функции Bluetooth | SPP, PBAP/PAB, PAN, OPP, MAP, LE, HSP, HID, HFP, HDP, GAP, GAVDP, DIP, AVRCP, A2DP | LE, A2DP |
| Тип USB | No | No |
| Версия USB | — | 2 |
| Функции USB | — Зарядка — OTG | — Зарядка — Режим USB-накопителя |
| GPS | GPS, GLONASS, Beidou, Galileo | GPS, GLONASS, Galileo, QZSS |
| NFC* | Да | Да |
| Инфракрасный порт | Нет | Нет |
| Количество SIM* | 2 | 2 |
| Тип SIM | Nano | Nano |
| Режим работы SIM | Попеременный | Попеременный |
| Поддержка eSIM | Да | Да |
| Гибридный слот | Нет | Нет |
| LTE Cat | 16 | 22 |
| Динамики | Стерео | Стерео |
3. 5 мм аудио порт 5 мм аудио порт | Нет | Нет |
| FM-Радио | Нет | Нет |
| Dolby Atmos | Да | Да |
Тесты динамиков
Максимальная громкость
| Класс | Флагман | Флагман |
| Дата выхода | Сентябрь 2018 года | Октябрь 2020 года |
| Дата начала продаж | Сентябрь 2018 года | Октябрь 2020 года |
| Наличие на рынке | Доступен | Доступен |
| Уровень излучения SAR для головы | 0.99 Вт/кг | 0.99 Вт/кг |
| Уровень излучения SAR для тела | 0.99 Вт/кг | 0.99 Вт/кг |
| Сенсоры и датчики | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Датчик света — Компас — Сканер распознавания лица | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Датчик света — Компас — Сканер распознавания лица |
| Комплект* | — iPhone XS — USB-адаптер питания — Кабель Lightning — Наушники EarPods с коннектором Lightning — Руководство пользователя — Скрепка для извлечения SIM-карты | — Смартфон — Кабель Lightning/Type-C — Краткое руководство пользователя — Скрепка для извлечения SIM |
*Обратите внимание! Комплектация, NFC и другие параметры иногда могут отличаться в зависимости от региона.
Проведя анализ всех имеющихся у нас данных, мы считаем Apple iPhone 12 более удачной покупкой.
Опрос
А какой смартфон выберете вы?Сравнения с конкурентами
Вы можете поделиться своим мнением или задать вопрос в комментариях нижеСравнение Apple iPhone 12 и iPhone 11: что лучше?
Мы сравнили 2 смартфона: вышедший 13 октября 2020 года Apple iPhone 12 с экраном 6.1″ и чипом Apple A14 Bionic, против 6.1-дюймового Apple iPhone 11, который имеет процессор Apple A13 Bionic и вышел на 13 месяцев раньше. Ниже вы найдете характеристики, тесты, сильные и слабые стороны каждого из гаджетов.
Ключевые отличия
Обзор основных преимуществ каждого из устройствПричины выбрать Apple iPhone 12
- На 41% выше плотность пикселей (460 vs 326 PPI)
- Смартфон на 1 год и 1 месяц новее
- Использует более быструю память LPDDR5 2750 МГц
- Показывает на 13% лучшую производительность в бенчмарке AnTuTu
- Имеет на 50% больше оперативной памяти: 6 ГБ против 4 ГБ
- Тонкие рамки – на 7% выше полезная площадь экрана
- OLED экран (против IPS LCD у конкурента)
Причины выбрать Apple iPhone 11
- На 12% лучшая автономность (94 vs 84 часов)
Дисплей
Цветопередача, четкость и яркость изображения
Производительность
Быстродействие процессора, графики и памяти
Батарея
Автономность, скорость и тип зарядки
Камера
Тесты основной и фронтальной камеры
Коммуникации
Наличие современных интерфейсов связи
Итоговая оценка
Общие результаты от NanoReview
Цена/Качество
Введите за сколько вы можете купить данные смартфоны (в любой валюте) и нажмите кнопку «Рассчитать» — наш искусственный интеллект определит, какой из них лучший за свою цену.
Тесты и характеристики
Сравнительная таблица технических характеристик и тестовЭкран
Сравнение экранов смартфонов| Тип | OLED | IPS LCD |
| Размер | 6.1 дюймов | 6.1 дюймов |
| Разрешение | 1170 x 2532 пикселей | 828 x 1792 пикселей |
| Соотношение сторон | 19.5:9 | 19.5:9 |
| Плотность пикселей | 460 точек на дюйм | 326 точек на дюйм |
| Частота обновления | 60 Гц | 60 Гц |
| Поддержка HDR | Да, Dolby Vision | Нет |
| Защита дисплея | — | Закаленное стекло |
| Соотношение экрана к корпусу | 86% | 79% |
| Особенности | — DCI-P3 | — DCI-P3 |
| Цветовой охват sRGB | 99. 4% 4% | 99.8% |
| ШИМ (PWM) | 226 Гц | Не обнаружено |
| Время отклика | 16 мс | 24.8 мс |
| Контрастность | ∞ Бесконечная | 999:1 |
Максимальная яркость
Источники: NotebookCheck [1], [2]Дизайн и корпус
| Высота | 146.7 мм | 150.9 мм |
| Ширина | 71.5 мм | 75.7 мм |
| Толщина | 7.4 мм | 8.3 мм |
| Вес | 164 грамма | 194 грамма |
| Водонепроницаемость | IP68 | IP68 |
| Материал задней панели | Стекло | Стекло |
| Материал рамки | Металл | Металл |
| Доступные цвета | Белый, Черный, Product RED, Синий, Зеленый | Черный, Зеленый, Фиолетовый, Красный, Белый, Желтый |
| Сканер отпечатков пальцев | Нет | Нет |
Соотношение экрана к корпусу
Производительность
Тестируем Эпл Айфон 12 и Эпл Айфон 11 в бенчмарках| Чипсет | Apple A14 Bionic | Apple A13 Bionic |
Макс. частота частота | 3100 МГц | 2650 МГц |
| CPU-ядер | 6 (2 + 4) | 6 (2 + 4) |
| Архитектура | — 4 ядра по 1.8 ГГц: Thunder — 2 ядра по 3.1 ГГц: Lightning | — 4 ядра по 1.6 ГГц: Thunder — 2 ядра по 2.66 ГГц: Lightning |
| Размер транзистора | 5 нанометров | 7 нанометров |
| Графика | Apple GPU | Apple A13 Bionic GPU |
| GPU-ядер | 4 | 4 |
| FLOPS | — | ~736 Гфлопс |
| Объем ОЗУ | 6 ГБ | 4 ГБ |
| Тип памяти | LPDDR5 | LPDDR4X |
| Частота памяти | 2750 МГц | — |
| Количество каналов | 2 | 2 |
| Объем накопителя | 64, 128, 256 ГБ | 64, 128, 256 ГБ |
| Тип накопителя | NVMe | NVMe |
| Карта памяти | No | No |
Бенчмарки
Geekbench 5 (одноядерный)
Geekbench 5 (многоядерный)
Программное обеспечение
| Операционная система | iOS 14. 1 1 | iOS 13 (С обновлением до iOS 14) |
| Размер системы из коробки | 7 ГБ | — |
| Объем | 2815 мАч | 3110 мАч |
| Мощность зарядки | 18 Вт | 18 Вт |
| Тип аккумулятора | Литий-ионный (Li-Ion) | Литий-ионный (Li-Ion) |
| Съемный | Нет | Нет |
| Беспроводная зарядка | Да (15 Вт) | Да (7.5 Вт) |
| Реверсивная зарядка | Нет | Нет |
| Быстрая зарядка | Да (58% за 30 минут) | Да (50% за 30 минут) |
| Время полной зарядки | 1:30 ч. | 1:45 ч. |
Тесты автономности
Время веб-серфинга (Wi-Fi)
Время просмотра видео
Время разговора (3G)
Камеры
Сравнение и тесты камер Apple iPhone 12 vs Apple iPhone 11| Матрица | 12 мегапикселей | 12 мегапикселей |
| Разрешение фото | 4290 x 2800 | 4000 x 3000 |
| Зум | Цифровой | Цифровой |
| Вспышка | Quad LED | Quad LED |
| Стабилизация | Оптическая | Оптическая |
| Запись 8K видео | Нет | Нет |
| Запись 4K видео | До 60 кадров/c | До 60 кадров/c |
| Запись 1080p видео | До 240 кадров/c | До 60 кадров/c |
| Замедленная съемка | 240 кадров/c (1080p) | 240 кадров/c (1080p) |
| Угол широкоугольного объектива | 120° | 120° |
| Количество объективов | 2 (12 МП + 12 МП) | 2 (12 МП + 12 МП) |
| Основной объектив | — 12 МП — Апертура: f/1.  6 6 — Фокусное расстояние: 26 мм — Размер пикселя: 1.7 микрон — Фазовый автофокус (Dual Pixel) — Оптическая стабилизация | — 12 МП — Апертура: f/1.8 — Фокусное расстояние: 26 мм — Размер пикселя: 1.4 микрон — Сенсор: 1/2.55″, Apple iSight Camera (CMOS) — Фазовый автофокус — Оптическая стабилизация |
| Сверхширокоугольный объектив | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 13 мм — Сенсор: 1/3.6″ (CMOS) | — 12 МП — Апертура: f/2.4 — Фокусное расстояние: 13 мм |
| Особенности | — Эффект «боке» — Режим «Pro» — Поддержка RAW | — Эффект «боке» — Режим «Pro» — Поддержка RAW |
| Примеры | — | Примеры фото Apple iPhone 11 от DxOMark |
| Количество мегапикселей | 12 мегапикселей | 12 мегапикселей |
| Разрешение фото | 4290 x 2800 | 4032 x 3024 |
| Апертура | f/2. 2 2 | f/2.2 |
| Фокусное расстояние | 23 мм | 23 мм |
| Тип сенсора | BSI CMOS | BSI CMOS |
| Разрешение видео | 2160p (4K) при 30 FPS | 2160p (4K) при 60 FPS |
Тесты камеры от DxOMark
Качество фото
Качество видео
Итоговая оценка камеры
| Версия Wi-Fi | Wi-Fi 6 (802.11 a/b/g/n/ac/ax) | Wi-Fi 6 (802.11 b/g/n/ac/ax) |
| Функции Wi-Fi | — Dual Band — Wi-Fi MiMO — Wi-Fi Direct — Wi-Fi Hotspot — Wi-Fi Display | — Dual Band — Wi-Fi Hotspot |
| Версия Bluetooth | 5 | 5 |
| Функции Bluetooth | LE, A2DP | LE, A2DP |
| Тип USB | No | No |
| Версия USB | 2 | 2 |
| Функции USB | — Зарядка — Режим USB-накопителя | — Зарядка — Режим USB-накопителя |
| GPS | GPS, GLONASS, Galileo, QZSS | GPS, GLONASS, Galileo, QZSS |
| NFC* | Да | Да |
| Инфракрасный порт | Нет | Нет |
| Количество SIM* | 2 | 2 |
| Тип SIM | Nano | Nano |
| Режим работы SIM | Попеременный | Попеременный |
| Поддержка eSIM | Да | Да |
| Гибридный слот | Нет | Нет |
| LTE Cat | 22 | 18 |
| Динамики | Стерео | Стерео |
3. 5 мм аудио порт 5 мм аудио порт | Нет | Нет |
| FM-Радио | Нет | Нет |
| Dolby Atmos | Да | Да |
Тесты динамиков
Максимальная громкость
| Класс | Флагман | Флагман |
| Дата выхода | Октябрь 2020 года | Сентябрь 2019 года |
| Дата начала продаж | Октябрь 2020 года | Сентябрь 2019 года |
| Наличие на рынке | Доступен | Доступен |
| Уровень излучения SAR для головы | 0.99 Вт/кг | 0.95 Вт/кг |
| Уровень излучения SAR для тела | 0.99 Вт/кг | 0.99 Вт/кг |
| Сенсоры и датчики | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Датчик света — Компас — Сканер распознавания лица | — Барометр — Датчик приближения — Гироскоп — Акселерометр — Компас — Сканер распознавания лица |
| Комплект* | — Смартфон — Кабель Lightning/Type-C — Краткое руководство пользователя — Скрепка для извлечения SIM | — Смартфон — Адаптер питания (не поддерживает быструю зарядку) — Кабель Lightning — Гарнитура EarPods — Скрепка для извлечения SIM — Руководство пользователя |
*Обратите внимание! Комплектация, NFC и другие параметры иногда могут отличаться в зависимости от региона.
Оба смартфона имеют свои преимущества и недостатки. Если для вас важнее дисплей, производительность и корпус — выбирайте Apple iPhone 12, а если автономность – то Apple iPhone 11.
Опрос
А какой смартфон выберете вы?Сравнения с конкурентами
Вы можете поделиться своим мнением или задать вопрос в комментариях нижеКакая ёмкость аккумуляторов у всех моделей iPhone
Характеристики аккумуляторов всех моделей iPhone.
Далеко не у всех критерии выбора смартфонов одинаковые. Кому-то нужна качественная камера, кто-то больше заботится о мощности процессора, ну а третьим лишь бы автономная работа устройства была на высоте. Мы решили собрать воедино информацию об емкостях аккумуляторов всех моделей iPhone, чтобы при выборе у потенциальных покупателей смартфона не возникало вопросов.
iPhone 2G
Вышедший в уже далеком 2007 году оригинальный iPhone 2G вряд ли приглянется кому-нибудь в качестве основного смартфона, однако, для полноты картины мы все же укажем емкость его аккумулятора.
Аккумулятор: встроенный литий-полимерный аккумулятор 1400 мАч
iPhone 3G
Встретить владельца iPhone 3G становится все сложнее, но смартфон, судя по публикуемой в Сети статистике все еще активно используется. Да и зачем от него отказываться людям, неискушенным последними технологиями?
Аккумулятор: встроенный литий-полимерный аккумулятор 1150 мАч
iPhone 3GS
iPhone 3GS — улучшенная версия «тройки», которая в свое время считалась эталоном среди смартфонов. И емкая батарея в этом играла не последнюю роль.
Аккумулятор: встроенный литий-полимерный аккумулятор 1219 мАч
iPhone 4
«Четверка» до сих пор используется повсеместно — смартфон, хоть и не поддерживает iOS 8, но со своими главными задачами справляет отлично.
Аккумулятор: встроенный литий-полимерный аккумулятор 1420 мАч
iPhone 4s
Начиная с iPhone 4s компания Apple стала паковать смартфоны литий-ионными аккумуляторами. И хоть многие пользователи, особенно смартфонов под управлением Android, критиковали время автономной работы iPhone, с каждой новой моделью оно лишь увеличивалось.
Аккумулятор: встроенный литий-ионный аккумулятор 1430 мАч
iPhone 5
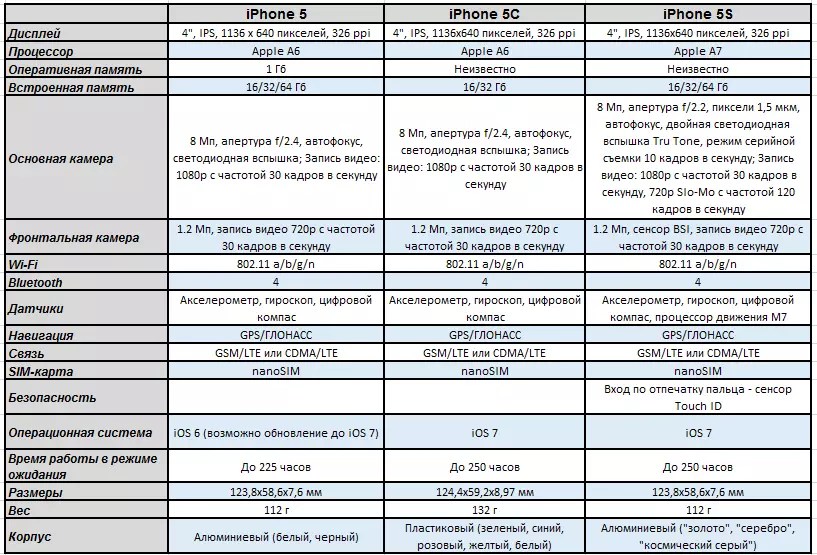
iPhone 5, хоть и вознесся в свое время над «четверками», щеголяя потрясающими техническими характеристиками, его батарея стала не на много лучше, чем у предшественников.
Аккумулятор: встроенный литий-ионный аккумулятор 1440 мАч
iPhone 5c
Пластиковый и разноцветный iPhone 5c не ушел от iPhone 5 ни по мощности процессора, ни по емкости батареи.
Аккумулятор: встроенный литий-ионный аккумулятор 1510 мАч
iPhone 5s
Бывший еще совсем недавно флагманом Apple iPhone 5s включает весьма емкую батарею. Добавим к этому прекрасную работу инженеров компании Apple по оптимизации использования ресурсов мобильной операционной системой iOS и получим от 8 до 250 часов автономной работы.
Добавим к этому прекрасную работу инженеров компании Apple по оптимизации использования ресурсов мобильной операционной системой iOS и получим от 8 до 250 часов автономной работы.
Аккумулятор: встроенный литий-ионный аккумулятор 1560 мАч
iPhone 6
Наконец, мы добрались до «больших» смартфонов Apple, у которых с аккумуляторами все в полном порядке. Пользователи, даже не являющиеся поклонниками iPhone, отмечают в Сети как долго работают «шестерки» без подзарядки. «Виной» этому:
Аккумулятор: встроенный литий-ионный аккумулятор 1810 мАч
iPhone 6 Plus
Аккумулятор: встроенный литий-ионный аккумулятор 2915 мАч
iPhone 6s
Флагманы Apple стали тоньше, а вместе с этим «похудели» и их батареи. Однако несмотря на то, что объем аккумуляторов у iPhone 6s и iPhone 6s Plus меньше, чем у предшественников, работать они могут все так же долго. Соль заключается в работающем обособленно сопроцессоре M9 и еще более усовершенствованной оптимизации iOS.
Аккумулятор: встроенный литий-ионный аккумулятор 1715 мАч.
iPhone 6s Plus
Аккумулятор: встроенный литий-ионный аккумулятор 2750 мАч.
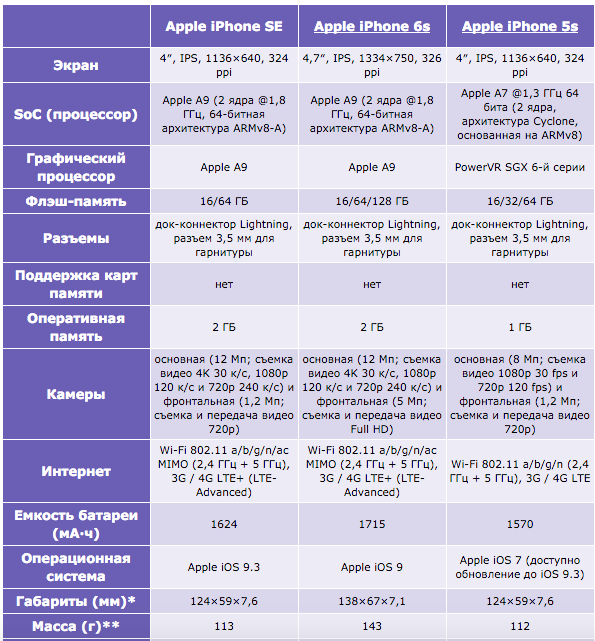
iPhone SE
iPhone SE — идеальная копия iPhone 5s по внешнему виду. Но аккумулятор у iPhone SE имеет большую емкость, чем у «старшего брата». Разницу нельзя назвать существенной, но время автономной работы iPhone SE все же выше по сравнению с iPhone 5s.
Аккумулятор: встроенный литий-ионный аккумулятор 1624 мАч.
iPhone 7
В отличие от iPhone 6s и iPhone 6 Plus, батареи которых уменьшились по сравнению с предыдущим поколением iPhone, в «семерках» аккумуляторы получили увеличенный объем. Благодаря этому время автономной работы iPhone 7 и iPhone 7 Plus выросло. Смартфоны работают дольше iPhone 6s и iPhone 6s Plus на 1 и 2 часа соответственно. Прирост можно назвать незначительным, однако, при ежедневном использовании он ощущается довольно сильно.
Аккумулятор: встроенный литий-ионный аккумулятор 1960 мАч.
iPhone 7 Plus
Аккумулятор: встроенный литий-ионный аккумулятор 2900 мАч.
iPhone 8
В случае с iPhone 8 и iPhone 8 Plus ситуация обратная предыдущей. Смартфоны стали толще, чем iPhone 7 и iPhone 7 Plus, но объем их аккумуляторов был уменьшен. Тем не менее, время автономной работы iPhone 8 и iPhone 8 Plus не изменилось по сравнению с предшествующими моделями. Это позволил сделать энергоэффективный процессор Apple A11 Bionic.
Аккумулятор: встроенный литий-ионный аккумулятор 1821 мАч.
iPhone 8 Plus
Аккумулятор: встроенный литий-ионный аккумулятор 2675 мАч.
iPhone X
Флагман Apple образца 2017 года получил самый больший дисплей за всю историю iPhone для своего времени — 5,8 дюйма, а вот емкость его аккумулятора не рекордная. Впрочем, у Apple не было серьезной необходимости серьезно увеличивать емкость аккумулятора. iPhone X имеет OLED-дисплей и энергоэффективный процессор A11 Bionic, что позволяет ему работать без необходимости подзарядки дольше любых других iPhone. В частности, время автономной работы iPhone X на два часа больше, чем у iPhone 7 Plus и iPhone 8 Plus.
В частности, время автономной работы iPhone X на два часа больше, чем у iPhone 7 Plus и iPhone 8 Plus.
Аккумулятор: встроенный литий-ионный аккумулятор 2716 мАч.
iPhone XS
Прямой последователь iPhone X, 5,8-дюймовый iPhone XS, удивил объемом своего аккумулятора, который оказался меньше, чем у предшественника. Однако здесь важно отметить, что время автономной работы iPhone XS увеличилось. Смартфон работает на 30 минут дольше, чем iPhone X. Все благодаря более энергоэффективному процессору A12 Bionic.
Аккумулятор: встроенный литий-ионный аккумулятор 2658 мАч.
iPhone XS Max
Огромный 6,5-дюймовый iPhone XS Max установил сразу несколько рекордов. Смартфон не только получил самый большой дисплей за всю историю смартфонов Apple, но и самый емкий аккумулятор. Благодаря заметно увеличенной емкости аккумулятора, iPhone XS Max может работать на целых 1,5 часа дольше iPhone X или 25 часов в режиме разговора.
Аккумулятор: встроенный литий-ионный аккумулятор 3174 мАч.
iPhone XR
Менее дорогой по сравнению с флагманами 6,1-дюймовый iPhone XR оснащен аккумулятором, емкость которого находится между iPhone XS и iPhone XS Max. Несмотря на то, что емкость аккумулятора iPhone XR заметно меньше, чем у iPhone XS Max, время автономной работы смартфонов идентичная. iPhone XR тоже работает на 1,5 часа дольше iPhone X или 25 часов в режиме разговора. Более того, тестирования смартфона уже доказали, что в реальных условиях iPhone XR и вовсе является рекордсменом по времени автономной работы.
Аккумулятор: встроенный литий-ионный аккумулятор 2942 мАч.
iPhone 11
6,1-дюймовый iPhone образца 2019 года получил незначительно увеличенный аккумулятор по сравнению со своим прямым предшественником. Тем не менее, время автономной работы смартфона увеличилось за счет более энергоэффективного процессора A13 Bionic. iPhone 11 работает на час дольше iPhone XR — до 25 часов в режиме разговора.
Аккумулятор: встроенный литий-ионный аккумулятор 3110 мАч.
iPhone 11 Pro
Емкость аккумулятора iPhone 11 Pro заметно увеличилась по сравнению с предшествующими 5,8-дюймовыми моделями iPhone X и iPhone XS. Увеличение емкости прямо повлияло на время работы смартфона без подзарядки. Оно увеличилось сразу на четыре (!) часа по сравнению с iPhone XS. Мощнейшее улучшение, которое сделало iPhone 11 Pro одним из самых долгоживущих смартфонов среди флагманов.
Аккумулятор: встроенный литий-ионный аккумулятор 3046 мАч.
iPhone 11 Pro Max
6,5-дюймовый iPhone 11 Pro Max получил аккумулятор с рекордной емкостью для смартфонов Apple. Двойная батарея с L-образной формой имеет емкость на 800 мАч больше, чем в iPhone XS Max. Благодаря этому время автономной работы смартфона увеличилось на целых пять (!) часов по сравнению с предшественников. iPhone 11 Pro Max способен проработать до 30 часов в режиме разговора!
Аккумулятор: встроенный литий-ионный аккумулятор 3969 мАч.
iPhone SE 2-го поколения
4,7-дюймовый iPhone SE (2020), ставший улучшенной версией iPhone 8, получил точно такой же аккумулятор, что и «восьмерка». Смартфон оснащен литий-ионным аккумулятором емкостью 1821 мАч. Тем не менее, время автономной работы нового iPhone SE увеличилось по сравнению с iPhone 8 на 1,5-2 часа. Так произошло благодаря оснащению смартфона процессором A13 Bionic с повышенной энергоэффективностью.
Аккумулятор: встроенный литий-ионный аккумулятор 1821 мАч.
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, YouTube.
Загрузка…
Сравним Apple iPhone 12 и iPhone 11 Pro. Все отличия в таблицах.
Приводим таблицы сравнения параметров всех основных характеристик телефонов iPhone 12 от iPhone 11 Pro: процессоры, фотокамеры, качество экрана, поддерживаемые функции. Данные смартфоны были анонсированы в разные годы: iPhone 12 в 2020, а iPhone 11 Pro в 2019 году.
Данные смартфоны были анонсированы в разные годы: iPhone 12 в 2020, а iPhone 11 Pro в 2019 году.
Внешний вид устройств и цвет
| iPhone 12 | iPhone 11 Pro |
|---|---|
| Цвета | |
Смартфоны гармоничны и отлично выглядят. iPhone 12 выполнен в следующих цветовых решениях: синий, зелёный, красный, белый и чёрный, тогда как iPhone 11 Pro имеет 4 цвета: тёмно зелёный, серебристый, серый космос и золотой. По количеству представленных цветовых решений ставим телефону iPhone 12.
Размер, толщина и вес
| iPhone 12 | iPhone 11 Pro | |
|---|---|---|
| Диагональ экрана | 6.1 дюймов | 5.8 дюймов |
| Длина | 14.67 см. | 14.4 см. |
| Ширина | 7. 15 см. 15 см. | 7.14 см. |
| Толщина | 0.74 см. | 0.81 см. |
| Вес | 162 грамм | 188 грамм |
Справочно: в одном дюйме 2,54 см.
Размер экрана – это то, что определяет удобство пользования смартфоном не только для звонков, но и для комфортного просмотра фотографий и видео. Возвращаясь к сравниваемым моделям, отметим, что размер экрана iPhone 12 немного больше, чем у его оппонента. Вес и толщина у телефонов разная: iPhone 12 меньше весит и немного тоньше, чем iPhone 11 Pro.
Экран
Оценим наши смартфоны по основным параметрам экрана.
| iPhone 12 | iPhone 11 Pro |
|---|---|
| Название дисплея | |
| Super Retina XDR | Super Retina XDR |
| Описание дисплея | |
| Дисплей OLED, на всю переднюю панель | Дисплей OLED Multi Touch на всю переднюю панель. Диагональ 5,8 дюйма. Диагональ 5,8 дюйма. |
| Разрешение экрана, пикселей | |
| 1170×2532 | 1125×2436 |
| Пикселей на дюйм | |
| 460 | 458 |
| Контрастность | |
| 2000000 | 2000000 |
| Максимальная яркость, кд/м² | |
| 625.0 | 800.0 |
Кому отдадим предпочтение? iPhone 12 набрал , а iPhone 11 Pro 1.
Частота процессора, объемы памяти, время работы
Теперь приведем данные, характеризующие различия в производительности сравниваемых смартфонов.
| iPhone 12 | iPhone 11 Pro |
|---|---|
| Частота процессора | |
| 3.1 ГГц | 2.65 ГГц |
| Встроенная память | |
|
|
| Слот для карт памяти | |
| – | – |
| Оперативная память | |
4 Гб. | 4 Гб. |
| Ёмкость аккумулятора | |
| 2815 мА⋅ч | 3046 мА⋅ч |
| Время работы в режиме разговора | |
| – | до 24 часов |
| При прослушивании аудио | |
| до 65 часов | до 65 часов |
| Беспроводная зарядка | |
| есть | есть |
Решать вам – кому-то важнее длительность работы без подзарядки, кому-то скорость работы и емкость памяти.
Характеристики фотокамер
Любите снимать на телефон? Тогда этот раздел поможет лучше определиться с выбором модели.
| iPhone 12 | iPhone 11 Pro |
|---|---|
| Основная камера | |
| Система двух камер 12 Мп: сверхширокоугольная и широкоугольная | Система трёх камер 12 Мп: сверхширокоугольная, широкоугольная и телефото |
| Разрешение матрицы | |
| 12 Мп | 12 Мп |
| Цифровой зум | |
| 5-кратный | 10-кратный |
| Оптический зум на увеличение | |
| 2-кратный | 2-кратный |
| Оптический зум на уменьшение | |
| – | 2-кратный |
| Режим ночной съемки | |
| есть | есть |
| Разрешение матрицы фронтальной камеры | |
| 12 Мп | 12 Мп |
Цифровой зум позволяет снимать объекты на значительном расстоянии, по этой характеристике iPhone 11 Pro превосходит iPhone 12. Обратите внимание также на параметр оптический зум на уменьшение.
Обратите внимание также на параметр оптический зум на уменьшение.
Дополнительные параметры
У каждой модели есть дополнительный набор функций. Оценим, есть ли различия в них.
| iPhone 12 | iPhone 11 Pro |
|---|---|
| Сим-карта | |
| Поддержка двух SIM-карт (nano-SIM и eSIM) | Поддержка двух SIM-карт (nano-SIM и eSIM) |
| Стабилизация изображения | |
| есть | Двойная оптическая стабилизация изображения |
| Запись видео, частота кадров | |
| HDR-видео в стандарте Dolby Vision до 30 к/с | HD-видео 1080p с частотой 30 или 60 кадров/с |
| Защита от воды | |
| IP68 | Рейтинг IP68 по стандарту IEC 60529 (допускается погружение в воду на глубину до 4 метров длительностью до 30 минут) |
| Модуль NFC | |
| есть | есть |
| Геолокация | |
GPS. ГЛОНАСС. Galileo. QZSS и BeiDou ГЛОНАСС. Galileo. QZSS и BeiDou | Встроенный модуль GPS/ГЛОНАСС |
| Аутентификация | |
| Распознавание лица с помощью камеры TrueDepth | Распознавание лица с помощью камеры TrueDepth |
| Разъем для наушников | |
| Lightning | Lightning |
Все основные сравнения мы сделали. Надеемся, что теперь у вас достаточно данных, чтобы сделать свой выбор.
Общая оценка схожести
Сравниваемые смартфоны по рассмотренным параметрам схожи на 62.21%.
Выводы
Заканчиваем наш обзор с ничейным счётом по числу лайков (по 7 на телефон). Рекомендуем еще раз приглядеться к основным и дополнительным функциям iPhone 12 и iPhone 11 Pro и определиться, что важнее именно для вас. Что нам понравилось в каждой модели:
| iPhone 12 | iPhone 11 Pro |
|---|---|
|
|
Где купить и цены
| Apple iPhone 12 64GB |
|
|---|
| Apple iPhone 11 Pro 64GB |
|
Смартфоны, схожие с iPhone 12
Определим, какие еще телефоны от Apple похожи на name1-, а также степень близости их характеристик.
Похожие на iPhone 11 Pro смартфоны
А есть ли похожие аналоги для iPhone 11 Pro в линейке Apple? Вычислим степень схожести и представим их в таблице.
*Все данные в таблицах справочные. Цены и характеристики уточняйте у продавцов перед покупкой.
• 85 Факты и статистика по iPhone (2020)
Вот исчерпывающий список фактов и статистики по iPhone, которые вам необходимо знать. Это ответвление моего оригинального сообщения статистики Apple, которое становилось неуправляемым из-за количества добавленных статистических данных.
С момента своего выхода на рынок летом 2007 года, iPhone стал одним из сильнейших игроков на очень нестабильном рынке смартфонов. В то время как ряд технологических гигантов пытались превзойти Apple в инновациях и сократить свою долю рынка, они пережили испытания и остаются электростанцией в области смартфонов с одной из самых лояльных пользовательских баз в истории.
История iPhone- Дата выпуска первого iPhone: 29 июня 2007 г.

- Дата выпуска iPhone 3G: 11 июля 2008 г.
- Дата выпуска iPhone 3GS: 19 июня 2009 г.
- Дата выпуска iPhone 4: 21 июня 2010 г.
- Дата выпуска iPhone 4S: 12 октября 2011 г.
- Дата выпуска iPhone 5: 14 октября 2011 г.
- Дата выпуска iPhone 5C : 21 сентября 2012 г.
- Дата выпуска iPhone 5S: 20 сентября 2013 г.
- Дата выпуска iPhone 6/6 Plus: 19 сентября 2014 г.
- Дата выпуска iPhone 6S / 6S Plus: 25 сентября 2015 г.
- Дата выпуска iPhone SE: 31 марта 2016 г.
- Дата выпуска iPhone 7/7 Plus: 16 сентября 2016 г.
- Дата выпуска iPhone 8/8 Plus: 22 сентября , 2017
- 9000 9 Дата выпуска iPhone X: 3 ноября 2017 г.
- Дата выпуска iPhone XS / XS Max Plus: 21 сентября 2018 г.

- Дата выпуска iPhone XR Plus: 26 октября 2018 г.
Top iPhone Конкуренты:
Количество проданных iPhone (за все время):


1.2 миллиарда телефонов
Последнее обновление 17.08.
Количество проданных iPhone (ежеквартально):
Доля подростков в США, у которых есть iPhone:
78%
Последнее обновление 10.11.17
Среднее количество iPhone, продаваемых каждую минуту:
395
Последнее обновление 16.08.
Количество пользователей iPhone в США:
85,8 млн
Последнее обновление 19.04.17
Процент Прибыль индустрии смартфонов, поступающая в Apple:
94%
Последнее обновление 16.11.15
Увеличение средней продажной цены iPhone в 2014-2015 гг .:
11%
iPhone доля США в США.Рынок смартфонов S.:
45,5%
Последнее обновление 16.04.19
Доля iPhone на европейском рынке смартфонов:
14,1%
Последнее обновление 13. 08.19
08.19
Доля iPhone на Севере Американский рынок смартфонов:
40%
Последнее обновление 09.05.19
Расчетная сумма затрат на электроэнергию iPhone в год:
0,25 доллара в год
Последнее обновление 24.09.15
Самое популярное приложение для iPhone / iPad за все время:
Последнее обновление 9/9/15
Второе по популярности приложение для iPhone / iPad за все время:
Facebook Messenger
Последнее обновление 9/9/15
Доля владельцев совместимых iPhone, использующих Apple Pay:
16.6%
Последнее обновление 04.02.16
Самое популярное мобильное устройство для открытия электронной почты:
iPhone (с 33% всех открытий)
Последнее обновление 16.02.16
Среднее количество iPhone в США пользователи потратили на приложения в 2015 году:
35 долларов
Доля денег, потраченных владельцами iPhone в США в 2015 году на приложения, была потрачена на игры:
71%
Расчетное среднее количество сеансов iPhone в день:
48 млрд сеансов
Последнее обновление 1/11/17
Доля Apple в глобальной прибыли от смартфонов в 2016 г . :
:
79%
Доля iPhone на китайском рынке смартфонов:
7.4%
Последнее обновление 30.04.19
Количество аккумуляторов iPhone, замененных Apple в 2018 году:
11 миллионов
Количество пользователей iPhone в
| Adjetivo | Comparativo | Superlativo | ||||||
|---|---|---|---|---|---|---|---|---|
| angry enfadado, enojado | angrier | angriest | ||||||
| плохо malo 902oso | 9022 902 | самый красивый | ||||||
| большой grande | больше | самый большой | ||||||
| горький амарго, резентидо | горький более горький | биттерей горький | ||||||
| blacker | blackest | |||||||
| bland soso | blander | blandest | ||||||
| bloody sanguinolento | bloodier | bluest 9024 9022 bluest | bloodier | bluest | 9022||||
| bold audaz, atrevido | смелее | смелее | ||||||
| bossy mandón | bossier | bossiest | ||||||
| brave valiente braver | brafer 9022 9022 valiente braver | 9022 | самый короткий | |||||
| яркий brillante, luminoso | яркий | самый яркий | ||||||
| широкий анчо, усилитель | более широкий | самый широкий | ||||||
| занятый ocupado, ajetreado | занятый | занятый | ||||||
| спокойный транкило | спокойный | спокойный | дешевый | 9022 9022 дешевый 9022 9022 дешевый 9022 902chewier | chewiest | |||
| chubby rechoncho | chubbier | chubbiest | ||||||
| classy elegante | 9024 9022 classy 4 classy 902 cleanest | |||||||
| clear claro, despejado | clearr | clearer | ||||||
| clever listo, ingenioso | умнее умнее | умнее умнее | ||||||
| близко cerca | ближе | ближайшем | ||||||
| облачно нубладо | облачнее | 9022 9022 неуклюже 902 | ||||||
| грубый áspero, grosero | грубый | грубый | ||||||
| холодный frío | холодный | холодный | ||||||
| прохладный | холодный холодный 42 холодный холодный холодный, холодный loco | crazier | craziest | |||||
| creamy cremoso | creamier | creamiest | ||||||
| creepy espeluznante, repugna NTE | жутких | Creepiest | ||||||
| хрустящого crujiente | хрустящей | crispiest | ||||||
| жестоко жестоки | жестока | жесточайший | ||||||
| хрустящие crujiente | crunchier | crunchiest | ||||||
| кудрявый rizado, crespo | curlier | curliest | ||||||
| curvy curvilíneo, con curvas | curvier | curviest | ||||||
| cute mono 9022 domo 9022 9022 902 | dampest | |||||||
| dark oscuro, moreno | darker | darkest | ||||||
| смертельно смертный, mortífero | 90 222 смертоносныйсмертоносный | |||||||
| глубокий profundo | глубокий | самый глубокий | ||||||
| плотный denso | плотный | плотный | ||||||
| более сложный | более сложный | более сложный | более сложный грязный sucio | dirtier | dirtiest | |||
| dry seco | сушилка | dry | ||||||
| dull aburrido, soso, tonto, romo | 4 dumbido | dumbido | 9022 тупее | тупой | ||||
| пыльный polvoriento | пыльный | пыльный | ||||||
| ранний пронто, темпрано | ранний | 9022 2 ранний|||||||
| easy fácil | easy | easy | ||||||
| дороже caro | дороже | самый дорогой | ||||||
| слабый leve, ligtest 9024, fainte 9024 9022 9022 | ||||||||
| ярмарка кларо, серено, ректо, хусто | ярмарка | ярмарка | ||||||
| фантазия луйосо | фантазийный | фантазийный | ||||||
9000 дальний 9009 | самый дальний самый дальний | |||||||
| быстрый рапидо | быстрее | самый быстрый | ||||||
| толстый гордо | самый толстый | толстый | ||||||
| несколько поко | меньше | меньше | ||||||
| свирепый fiero, encarnizado | свирепый | свирепый | Filcerсвирепый | |||||
| 9022 filnothy 902 | Finer | Finest | ||||||
| firm firme, estricto | более жесткий | firmest | ||||||
| fit apto, en forma | fitter 902cha24 | desak24 fliest | ||||||
| desak24 fliest | ||||||||
| плоский llano, liso, plano | плоский | плоский | ||||||
| fresh fresco, nuevo, оригинал | более свежий | самый свежий | ||||||
| дружественный agradable, amable, amistoso | дружественный | дружественный | ||||||
| полный lleno, полностью | полный | полный | ||||||
| funnios funnios 9022 | ||||||||
| нежный tierno, afectuoso, учтивый | нежный | нежный | ||||||
| мрачный oscuro, abatido, decaído | мрачный | мрачный | ||||||
| 9249 самый лучший | ||||||||
| 924 9249 лучший | ||||||||
| grand grandioso, ambicioso, imtente | grander | granddest | ||||||
| могила могила | могила | могила | ||||||
| greasier | greasiest | |||||||
| great grande, genial | great | great | ||||||
| greedy goloso, codicioso | 902 greedy grosser | grossest | ||||||
| виновен виновен | guiltier | guiltiest | ||||||
| волосатый velludo, peludo hair | velludo, peludo hair | handier | handiest | |||||
| happy feliz, contento, alegre | happyier | Happyiest | ||||||
| hard duro, difícil | га rder | жесткий | ||||||
| суровый áspero, duro | суровый | суровый | ||||||
| здоровый sano, saludable | здоровый | тяжелый | здоровый | более тяжелый | здоровый | более тяжелый | самый тяжелый | |
| высокий альт, элевадо, агудо | высокий | высокий | ||||||
| бедро moderno | hipper | hippest | ||||||
| скромный скромный | скромный | скромный | ||||||
| голодный хамбриенто | голодный | голодный | ||||||
| ледяной хеладо 0224 | ледяной | ледяной | ||||||
| интересный интересанте | более интересный | самый интересный | ||||||
| зуд que pica, раздражающий | зудящий que pica, раздражающий | зудящий | сочный | |||||
| сочный | ||||||||
| вид amable, benévolo, cariñoso | kinder | kindest | ||||||
| большой grande | крупный | большой | большой | большой | большой | большой | последний | |
| ленивый перезосо, ваго | ленивый | ленивый | ||||||
| легкий лигеро, кларо | зажигалка | легчайший | ||||||
| вероятность вероятность | вероятность | вероятность | ||||||
| little pequeño, poco | littler | littlest | ||||||
| lively animado, vivo 902lies 9022 livelone 9022 livelie | одинокий | |||||||
| длинный ларго | длинный | самый длинный | ||||||
| громкий фуэрте, альто | громче | громче | ||||||
| милый | ||||||||
| милый | ||||||||
| низкий bajo | нижний | низкий | ||||||
| mad enfadado, enojado, loco | марена | maddest | ||||||
| me an malo, mezquino, tacaño | meaner | meanest | ||||||
| messy Sucio, desordenado, desastroso | messier | messiest | ||||||
| milder 9022 ledest 9022 milder 9022 9022 milder 9022 ledest 9022 | современный модерн | более современный | самый современный | |||||
| влажный húmedo | влажный | влажный | ||||||
| узкий estrecho, escaso | 9022 более узкий 9024 | nastier | nastiest | |||||
| naughty malo, travieso | naughtier | naughtiest | ||||||
| near cercano, próximo | nearer Ближайший | |||||||
| аккуратный ordenado, aseado, pulcro | аккуратный | neatest | ||||||
| needy necesitado | needier | neediest | ||||||
| new recipe, new | ||||||||
| new rec | ||||||||
| nice simpático, agradable, bueno | niceer | nice | ||||||
| noisy ruidoso, clamoroso | noisier | noisiest | odder2902 | oddro22 902 маслянистый grasiento, aceitoso | oilier | oiliest | ||
| старый viejo, anciano, antiguo | старший старший | старый 90 010 старший | ||||||
| простой кларо, сенсилло | простой | простой | ||||||
| вежливый образованный бедный, кортес | политический более вежливый 0 99022 | самый вежливый | бедные | самые бедные | ||||
| популярные популярные | более популярные | самые популярные | ||||||
| симпатичные бонито, линдо, гордые | симпатичные | самые симпатичные | ||||||
| proudest | ||||||||
| pure puro | purer | purer | ||||||
| quick rapido | quicker | quickest | ||||||
| тихий tranquilo, Silencioso | тише | самый тихий | ||||||
| редкий raro | редкий | редкий | ||||||
| сырой crudo, agrietado 902 богатый 9024 9022 9022 9022 raro 902 богатый | самый богатый | |||||||
| спелый мадуро, курадо | рипер | рипест | ||||||
| рискованный арриесгадо, пелигрозо | рискованный | 9024 9022 9024 9022 9024 9022 9024 самый рискованный 902 | грубый асперо, тоско, бруто, ронко | грубый | грубый | |||
| грубый маледукадо, гросеро, тоско | грубый | грубый | 902 20||||||
| ржавый оксидадо | рустье | рустиест | ||||||
| грустный тристе, жалкий, пенозо | седлер | грустный | ||||||
| сейф сегуро 902 безопасный сегуро безопасный 902 | saltier | saltiest | ||||||
| sane cuerdo, sensato | saner | sanest | ||||||
| scary espantoso, asustadizo | scary espantoso, asustadizo | scary 902 profo 902, 9l2 мелкий | ||||||
| острый afilado, cerrado, agudo | резкий | резкий | ||||||
| блестящий блестящий, reluciente | блестящий | shiniest | ||||||
| short corto, bajo, chaparro | короткий | самый короткий | ||||||
| shy tímido | shyer | shyest | 902 silist 902 902 902 9022 silly 9022 902simpler | simplest | ||||
| Sincere Sincero, genuino | Sincerer | Sincerest | ||||||
| skinny flaco, delgado | skinny flaco, delgado | skinny | skinny flaco, delgado | skinny | skinny | soñoliento | sleepier | sleepiest |
| slim delgado, fino | slimmer | slimmest | ||||||
| slimy viscoso, pegajoso, emp alagoso | тонкий | тонкий | ||||||
| медленный lento | медленнее | самый медленный | ||||||
| маленький pequeño | меньший | маленький умный | маленький | маленький умный | 9022||||
| вонючий apestoso | более пахнущий | самый пахучий | ||||||
| дымный humeante, ahumado | более дымный | самый дымный | ||||||
| плавный | ||||||||
| мягкое мягкое, учтивое | мягкое | самое мягкое | ||||||
| скорее быстро | скорее | скорее | ||||||
| боль до лоридо | сорер | сорест | ||||||
| извините плачущий | сорриер | сорриест | ||||||
| саур агрио, асидо | саур | 924 9022соус спек | 9022 9022самый острый | |||||
| крутой empinado, pronunciado | крутой | крутой | ||||||
| скупой таканьо, рокано, ракитико | скупой | необычный | странный | самый странный|||||
| строгий estricto, rígido | более строгий | строгий | ||||||
| сильный fuerte, sólido, интенсивно, marcado | крепкий 90 224 | strongest | ||||||
| sunny soleado, radiante | sunnier | sunniest | ||||||
| sweaty sudoroso | sweatier | sweatiest | sweatiest | 9242 902 sweatiest|||||
| высокий | высокий | |||||||
| tan bronceado, moreno | tanner | tannest | ||||||
| вкусно rico, sabroso, apetitoso | tastier | вкусомвкусом | , pobladoболее толстый | толстый | ||||
| тонкий delgado, Fino | тонкий | самый тонкий | ||||||
| thirsty sediento | thirst ier | thirstiest | ||||||
| tiny diminuto, minúsculo | tiny | tiny | ||||||
| уставший cansado | более усталый | самый усталый 902 922 | самый жесткий | |||||
| true cierto, verdadero, leal, fiel | truer | truest | ||||||
| ugly feo | templier | cierto 902 uglieste 902 | самый теплый | |||||
| слабый debil, flojo | слабый | самый слабый | ||||||
| богатый rico, pudiente | богатый | самый богатый | ||||||
| weirder | weirdest | |||||||
| wet mojado, húmedo, lluvioso | wetter | wettest | ||||||
| wide ancho wide 9022 salva 902 , silvestre, descontrolado | wild | wild | ||||||
| windy ventoso | windier | windiest | ||||||
| мудрый sabio, sensato, prudente | wiser 902 wiser | wiser 902мирское | мирское | |||||
| достойный виртуоз, digno | достойный | достойный | ||||||
| молодой joven | младший | младший 9022 4 |
Таблицы сравнения продуктов, услуг и функций
Сравнение — одно из наиболее важных действий, выполняемых пользователями в Интернете. Во многих случаях это необходимый шаг, прежде чем посетители вашего сайта совершат желаемое действие, например купят ваш продукт, подпишутся на членство, свяжутся с вами или запросят расценки.
Во многих случаях это необходимый шаг, прежде чем посетители вашего сайта совершат желаемое действие, например купят ваш продукт, подпишутся на членство, свяжутся с вами или запросят расценки.
Первый шаг к возможности сравнения — предоставление согласованной информации для всех сопоставимых продуктов или услуг. Однако, когда эта информация распределяется по страницам с подробностями, увеличивается и стоимость взаимодействия, и когнитивная нагрузка: пользователи вынуждены запоминать информацию, делать заметки, переключаться между вкладками или открывать несколько окон браузера.
Вот здесь и появляется сравнительная таблица — хорошо известный, но часто игнорируемый или неправильно используемый шаблон. В базовой таблице сравнения используются столбцы для продуктов или услуг и строки для атрибутов. Он позволяет быстро и легко сравнивать функции и характеристики каждого предложения.
keurig.com: Типичная сравнительная таблица продуктовЕсли вам нужна таблица сравнения
Таблицы сравнения часто неправильно понимают как инструменты только для электронной коммерции. Верно, что наиболее распространенные примеры сравнительных таблиц относятся к средним и дорогим потребительским товарам, особенно электронике (например, микроволновые печи, фитнес-трекеры, пылесосы или автомобили). Но сравнительные таблицы одинаково хорошо подходят для услуг, уровней членства, ценовых пакетов, функций программного обеспечения, стоимости обучения , или местоположения . Их можно использовать для сравнения аналогичных товаров от той же организации или для сравнения продуктов одной организации с продуктами конкурента .Таблица сравнения — гораздо более универсальный инструмент, чем можно себе представить.
Верно, что наиболее распространенные примеры сравнительных таблиц относятся к средним и дорогим потребительским товарам, особенно электронике (например, микроволновые печи, фитнес-трекеры, пылесосы или автомобили). Но сравнительные таблицы одинаково хорошо подходят для услуг, уровней членства, ценовых пакетов, функций программного обеспечения, стоимости обучения , или местоположения . Их можно использовать для сравнения аналогичных товаров от той же организации или для сравнения продуктов одной организации с продуктами конкурента .Таблица сравнения — гораздо более универсальный инструмент, чем можно себе представить.
Чтобы понять, когда вам следует использовать сравнительную таблицу, вы должны сначала подумать, как люди принимают решения.
Когда людям приходится выбирать среди множества альтернатив, трудно сравнивать плюсы и минусы каждой отдельной альтернативы, и в результате они участвуют в принятии решений без компенсации. Чтобы сузить количество альтернатив до управляемой, они обычно используют один жесткий критерий, который перевешивает любые другие соображения.Например, пользователь, желающий купить новую машину, может отфильтровать все автомобили, которые дороже этих 20 000 долларов, даже если некоторые из них могут превосходить бюджет на очень небольшую сумму. Этот фильтр без возможности согласования помогает пользователю ограничить набор результатов до разумного размера.
Чтобы сузить количество альтернатив до управляемой, они обычно используют один жесткий критерий, который перевешивает любые другие соображения.Например, пользователь, желающий купить новую машину, может отфильтровать все автомобили, которые дороже этих 20 000 долларов, даже если некоторые из них могут превосходить бюджет на очень небольшую сумму. Этот фильтр без возможности согласования помогает пользователю ограничить набор результатов до разумного размера.
Когда людям приходится выбирать из небольшого набора альтернатив (обычно менее 5–7), они обычно участвуют в компенсационных решении при принятии : они смотрят на индивидуальные достоинства каждого и сравнивают их преимущества и недостатки в соответствии с ряд критериев.Люди могут принять отрицательный атрибут в обмен на положительный. Например, пользователь, исследующий новый ноутбук, может захотеть рассмотреть более тяжелый компьютер, если у него лучшее время автономной работы и вычислительная мощность.
Фильтры и фасеты поддерживают принятие решений без компенсации. Напротив, для принятия компенсационных решений лучше всего подходят сравнительные таблицы. Они позволяют пользователям легко видеть и сравнивать несколько важных атрибутов одним взглядом.
Конечно, бывают случаи, когда в сравнительной таблице нет необходимости.В дополнение к ситуации с необязательным принятием решения, описанной выше, вам, вероятно, не понадобится сравнительная таблица, если:
- Подобные товары не обязательно являются взаимоисключающими. Например, в отличие от микроволновой печи или ноутбука, потребители вряд ли купят только одну рубашку, поэтому Zara не нужно составлять сравнительную таблицу, чтобы пользователи могли видеть несколько рубашек рядом.
- Товар или услуга просты, и пользователям неинтересно анализировать характеристики.Например, у кофейной кружки не так много значимых, сопоставимых атрибутов. Кто-то, покупающий кофейную кружку в Интернете, может заинтересоваться стилем (и, возможно, размером), но, вероятно, не захочет сравнивать многие атрибуты нескольких кофейных кружек.

- Товар или услуга дешевы или легко заменяются (например, ручка, бумажные полотенца), и пользователи, скорее всего, будут вести себя удовлетворительно и не будут тратить много времени на анализ альтернатив.
- Товар или услуга уникальны, и их сложно сравнить с другими.Например, трудно придумать набор атрибутов для сравнения произведений искусства.
За исключением этих исключений, возможности сравнительной таблицы ограничены только вашим воображением. Практически каждый раз, когда ваши пользователи хотят выбрать одно из похожих предложений, особенно если на решение влияет несколько факторов, это возможность для сравнения.
Типы сравнительных таблиц
Некоторые сравнительные таблицы статические — они содержат предварительно выбранные продукты; другие — , динамический и позволяют пользователям решать, какие элементы они хотят сравнить.Тип, который вам нужен, во многом будет зависеть от того, насколько велик ваш юниверс продуктов: статические таблицы используются для небольших (до 5 элементов) юниверсов продуктов, а динамические таблицы подходят, когда юниверс продуктов содержит много элементов.
Статический
Если у вас небольшое количество продуктов, которые пользователям нужно будет сравнить, вы можете создать предварительно построенные статические сравнительные таблицы . Например, Apple в настоящее время продает только 5 различных моделей Apple Watch, поэтому она предоставляет готовую сравнительную таблицу для пользователей, пытающихся определиться.
apple.com: Поскольку доступно только пять моделей Apple Watch, Apple может предоставить сравнительную таблицу, в которой они все.Хорошее практическое правило — использовать этот подход, если у вас 5 предложений или меньше, но мы поговорим об ограничении количества сравниваемых элементов позже в этой статье. Статические сравнительные таблицы обычно хорошо подходят для уровней членства или ценовых пакетов.
С такой реализацией сравнительной таблицы вы сможете контролировать, как информация будет отображаться на странице.Например, вы можете изменить копию, чтобы она соответствовала ограничению пространства одной ячейки. Однако обратите внимание, что эта реализация не так легко масштабируется, как таблицы динамического сравнения: вам придется обновить таблицу сравнения, если вы предлагаете новый продукт или услугу.
apple.com: убедитесь, что пользователи могут найти статическую сравнительную таблицу, включив ссылку на таблицу в вашу информационную архитектуру рядом с меню продукта. Apple включает ссылку на свою статическую сравнительную таблицу во вторичном меню навигации часов, наряду со ссылками на различные модели Apple Watch.динамический
Динамические таблицы позволяют пользователям выбирать, какие элементы они хотят видеть в сравнительной таблице. Они подходят для ситуаций, когда ассортимент вашей продукции превышает 5 наименований.
Несмотря на то, что таблицы динамического сравнения хорошо масштабируются по мере увеличения или изменения вашего набора предложений, они обычно реализуются с использованием гибкого макета, и их внешний вид нельзя так тщательно контролировать, как внешний вид статических таблиц.
Выбор элементов в таблице динамического сравнения. Два популярных способа разрешить пользователям выбирать, какие элементы добавить в таблицу:
- Сравните кнопок или флажков прямо на страницах списков. С помощью этого метода пользователи могут выбрать интересующие их элементы, а затем перейти на динамически созданную страницу сравнения.
имеют тенденцию быть переполненными, поэтому одна из основных проблем для этой реализации — сделать кнопки Сравнить доступными для обнаружения, не оставляя им слишком много места на странице. Самый безопасный вариант — включить кнопки Сравнить в качестве дополнительных кнопок действий либо вверху и внизу страницы, либо под всеми описаниями продуктов.
delta.com: интерактивный инструмент сравнения Delta открывается только при наведении указателя мыши на продукты. Не скрывайте инструмент сравнения за эффектами наведения.- Прямое манипулирование интересующими объектами . С помощью этого метода пользователи могут щелкнуть или перетащить продукты, которые они хотят добавить в таблицу сравнения. Обычно это действие возможно либо потому, что, как в приведенном ниже примере Garmin, специальный режим Compare отключает обычное значение щелчка по продукту (который обычно переводит пользователей на страницу сведений о продукте), либо потому, что, как в примере Fitbit, На сайте есть специальная выделенная страница сравнения .
Одним из преимуществ этого подхода к отбору, основанного на прямом манипулировании, является возможность отделить деятельность по сравнению от страницы со списком продуктов, что делает этот вид более чистым.
Отдельная страница сравнения (например, Fitbit) — хороший вариант, когда у вас недостаточно продуктов или предложений, чтобы оправдать традиционную страницу со списком.
Лучшие практики для сравнительных таблиц
Независимо от того, какой тип сравнительной таблицы вы выберете, следуйте этим рекомендациям для поддержки принятия решений вашими пользователями.
Используйте таблицы сравнения (до 5 позиций)
Таблицы сравненияподдерживают принятие компенсационных решений, в которых люди
Designing The Perfect Feature Compar Table Table — Smashing Magazine
Об авторе
Виталий Фридман любит красивый контент и не любит легко уступать. Когда он не пишет и не выступает на конференции, он, скорее всего, бежит… Больше о Виталий Фридман …
При цене, соответствующей определенному порогу, мы хотим быть абсолютно уверенными в том, что мы делаем правильный выбор и заключаем выгодную сделку.Вот где вся разница в таблице сравнения характеристик .
Таблицы сравнения функций полезны не только по своей основной функции. При правильном дизайне они могут помочь в принятии решений, помимо размещения рядом спецификаций продукта. Они также могут добавить смысл в техническую спецификацию продукта, объясняя , почему определенная функция актуальна для клиента, или , почему определенный продукт лучше других.
После тщательного изучения аккордеонов, средств выбора времени и даты и ползунков, в этой статье мы рассмотрим все мелкие детали, которые делают идеальной, доступной и полезной сравнительной таблицей . Обратите внимание, что эта статья не обязательно посвящена тарифным планам или методам визуализации данных. Скорее, он предназначен специально для случая, когда покупатель хочет подтвердить свой выбор покупки или не может выбрать один из нескольких предварительно выбранных товаров.
Прежде чем приступить к принятию дизайнерских решений, нам необходимо правильно понять цели, намерения и модели поведения пользователя.
Уменьшение количества брошенных тележек для покупок
Многие клиенты посещают веб-сайт, просматривают его, добавляют один или несколько продуктов в свою корзину, а затем уходят, не завершив покупку. Мы можем легко снизить процент отказов с помощью пары простых приемов. Прочтите соответствующую статью →
Когда полезно сравнение функций?
Наблюдая за клиентами в нескольких проектах электронной коммерции, я обнаружил, что весьма показательным было заметить, насколько, казалось бы, неуместной функция сравнения кажется многим клиентам.Довольно часто пользователи говорят, что это загромождает интерфейс, и что они никогда не используют эту функцию. Причина проста: в то время как мы склонны покупать небольшие недорогие товары довольно часто, мы склонны покупать большие дорогие товары не так часто. Фактически, существует не , а многих ситуаций, в которых нам действительно требуется сравнение функций.
Часто сравнение функций дополняется фильтрами, которые помогают клиентам ограничить набор опций. Либхерр использует только фильтры, полностью избегая сравнения характеристик.(Большой превью)Не многие покупатели даже подумают о сравнении нескольких книг или пар носков. Однако относительно немного клиентов купили бы кофеварку или холодильник, не изучив тщательно их возможности. Сравнение характеристик действительно неуместно для «маленьких» покупок, но становится важным для «крупных» покупок. На самом деле, когда покупатели стремятся совершить крупную покупку, но не могут выбрать, какой продукт купить, они, скорее всего, в конечном итоге не купят вообще, застряв в параличе выбора.Как розничный торговец, мы, очевидно, хотим избежать этих тупиковых ситуаций, и именно здесь элемент сравнения функций может быть очень полезным, упрощая процесс принятия решений и отфильтровывая товары, не соответствующие критериям.
Мы можем сравнить все, от мест до багажа и химикатов. На случай: Abcam.com, поставщик инструментов исследования белков для ученых-биологов. (Большой превью)Последнее может применяться к самым разным параметрам: мы могли бы сравнивать места, места проведения, очки, автомобили, багаж, часы, телевизоры или даже химические вещества.Однако в рамках данной статьи мы сосредоточимся на очень конкретном сравнении функций розничных продавцов электронной коммерции. Уроки, которые мы здесь изучим, можно применить к любому контексту сравнения, хотя мелкие детали могут отличаться.
Так или иначе, в конечном итоге все сводится к тому, какую покупку собирается совершить покупатель. Как утверждает Джо Лич в своем блестящем веб-семинаре, посвященном решениям о покупке, при совершении покупок в Интернете пользователи имеют в виду либо «неучтенную», либо «обдуманную» покупку.
Неучтенные покупки
Неучтенные покупки — это быстрые покупки, не требующие больших усилий, которые мы обычно совершаем, когда нам нужно быстрое решение или по делам. Всякий раз, когда нам нужна пачка батареек, обычные канцелярские товары, «достаточно хорошая» сушилка или быстрый отпуск на выходных, мы на самом деле ставим галочку в нашем списке дел и идем дальше. Мало кто заинтересован в выборе батареек или карандашей, поэтому мы вряд ли несколько раз заглянем на разные веб-сайты, чтобы купить идеальный набор.Вместо этого мы стремимся покупать такие товары быстро, часто на ходу, просматривая отзывы поставщиков и делая покупки по цене, скорости доставки и удобству.
Рассмотренные покупки
Рассмотренные покупки , с другой стороны, являются медленными, требующими больших усилий покупками, покупками, которые требуют времени и рассмотрения. Когда мы покупаем велосипед, часы, холодильник или медицинскую страховку, мы тщательно изучаем возможные варианты, чтобы не получить в итоге что-то, что не подходит, не подходит или требует замены. вскоре после.В таких случаях мы, как правило, продолжаем изучать возможную покупку в течение довольно долгого времени, часто просматривая множество разных розничных продавцов, сравнивая цены, читая обзоры и просматривая фотографии. Мы можем даже спросить мнение наших друзей, коллег и близких. В конце концов, окончательное решение принимается на основе ожидаемого качества и обслуживания, а не удобства и скорости, и оно не обязательно зависит только от цены.
Конечно, чем дороже предмет, тем большего внимания он требует.Но продуманные покупки не обязательно должны быть дорогими: любой предмет с определенным атрибутом, например долговечностью, скоростью или качеством, также должен быть тщательно продуман. Сюда входят подарки, цветы, вино и спиртные напитки, одежда, ипотека и медицинское страхование. Причина этого очевидна: очень сложно быть очень разочарованным из-за пачки батареек, но неудобный подарок или неправильные цветы, отправляющие неправильное сообщение, или даже неподходящая рубашка, которую нужно вернуть, могут быть довольно неприятными. разочаровывающий опыт.
Предполагаемые покупки обычно более сложные и дорогие. TVStore.nl. (Большой превью)Не многие люди заранее точно знают, что им нужно или что им нужно, если только они не получают надежную рекомендацию. Таким образом, каждая продуманная покупка требует много размышлений и размышлений, сравнения различных вариантов и отбора наиболее подходящего. Проблема в том, что сравнение — не самое интересное занятие в Интернете. Детали часто отсутствуют, цены непрозрачны (как часто вы добавляете товар в корзину и проходите всю проверку вплоть до оплаты только для того, чтобы увидеть реальную окончательную цену?), А также номера моделей (например, для бытовой техники). не соответствует.
Вот где хорошо продуманное сравнение функций может увеличить продажи и повысить удовлетворенность пользователей. Если нам удастся найти нерешительного клиента в момент сомнения — до того, как он покинет веб-сайт или начнет осматриваться — и умело направить его к правильному решению, то мы будем стремиться к лучшему клиентскому опыту, а также учитывать более крупный прибыль и более лояльная клиентская база для бизнеса. В конце концов, покупателям не нужно делать покупки на других сайтах при покупке (часто) дорогих товаров.Это то, что может принести пользу бизнесу на долгие годы.
На данный момент, вероятно, не станет большим открытием, что сравнение функций актуально в основном для рассматриваемых покупок . Они особенно полезны в случаях, когда продукт относительно сложен — потенциально может включать детали, которые могут сбивать с толку или двусмысленно. Хорошими примерами этого являются цифровые фотоаппараты и телевизоры — для осознанного сравнения вариантов часто требуется понимание технических возможностей этих устройств.Другим примером может быть отпуск или командировка — все, что требует множества мелких решений, таких как наличие мест, цены, удобное время отправления и прибытия, бюджет и тщательное планирование действий заранее.
Что именно делает сравнение актуальным для клиента? Что ж, это актуально, если помогает пользователям сделать правильный, осознанный выбор. Сравнение характеристик может быть разработано для привлечения большего числа клиентов к «высокоприбыльным» маржинальным продажам, но если они не подходят или если покупатель чувствует, что переплачивает, то розничному продавцу придется иметь дело с большим объемом возвращается или пользователи отказываются от них в долгосрочной перспективе.
Когда мы наблюдали и опрашивали пользователей, чтобы выяснить, насколько сравнение характеристик может иметь отношение к ним, мы обнаружили, что оно, по сути, сводится к одному: видеть разницу между вариантами или быстро отфильтровывать ненужные детали, чтобы различия стали более очевидный. К сожалению (и удивительно), многие сравнения функций не очень хороши в этом.
Строительные блоки сравнения функций
Если бы мы хотели сравнить два или более элемента друг с другом, чтобы найти лучший вариант, какой бы наиболее очевидный способ сделать это? С одеждой мы примеряли ее и выбирали ту, которая кажется правильной.Но что, если примерка — это не вариант? При покупке продуктов через Интернет мы можем полагаться на наш прошлый опыт, рейтинги, обзоры экспертов, отзывы клиентов и заслуживающие доверия рекомендации, чтобы сократить количество вариантов до нескольких кандидатов.
Тем не менее, в какой-то момент у вас может остаться несколько слишком похожих предметов — может быть, один слишком дорогой, другой не имеет важного качества, а третий — рекомендация друга. Ну так что ты делаешь? Вы перечисляете все варианты, рассматриваете их атрибуты бок о бок и исключаете варианты, пока не найдете победителя.(Ну, по крайней мере, большинство людей так делают.)
В переводе на общие шаблоны интерфейса это, естественно, требует структурированного макета, который помогает в быстром сканировании вариантов — вероятно, старая хорошая таблица сравнения со столбцами для продуктов и строки для их атрибутов. После того, как пользователь выбрал продукты и запросил представление сравнения, мы можем просто извлечь все атрибуты из всех выбранных продуктов и перечислить их в виде строк в таблице. Должно быть достаточно просто, правда? Да, но это не обязательно лучший подход для содержательного сравнения.
Не все атрибуты созданы равными
В идеале мы хотели бы отображать только значимых, сопоставимых атрибутов , которые волнуют клиента. Вместо того, чтобы извлекать и выстраивать все характеристики продукта, мы могли бы определить и выделить все соответствующих атрибутов продукта , сохранив при этом все остальные атрибуты доступными. Это требует от нас (1) выяснить, что интересует пользователя, и (2) иметь последовательные, хорошо структурированные данные о наших продуктах.
В то время как первое требование — это просто вопрос правильной постановки вопроса в пользовательском интерфейсе, второе требование — крепкий орешек.На практике наличие хорошо структурированных метаданных часто оказывается чрезвычайно трудным не из-за технических или конструктивных ограничений, а из-за ограничений содержимого.
Если розничный торговец не использует специализированную, активно обслуживаемую систему, которая собирает, систематизирует и очищает метаданные обо всех товарах в его инвентаре, получая хорошо структурированные, полные и согласованные атрибуты — по крайней мере, о товарах только в той же категории оказывается серьезным мероприятием.Вы, безусловно, можете управлять метаданными для относительно небольшого магазина одежды, но если вы, как розничный торговец, полагаетесь на спецификации, поступающие от сторонних поставщиков, значимое сравнение потребует значительных усилий.
Сравнение не имеет значения, если метаданные отсутствуют. К сожалению, это случается слишком часто. Показательный пример: Sharp TV. (Просмотр большой версии)Хьюстон, у нас есть проблема (содержание)
Возникает вопрос: как бы вы отобразили сравнительную таблицу для двух цифровых фотоаппаратов, если бы в одной из них отсутствовали важные атрибуты? В этом случае осмысленное сравнение будет невозможно, что также лишит клиента возможности принять обоснованное решение.Столкнувшись с такой ситуацией, вместо того, чтобы слепо выбирать один из вариантов, большинство клиентов вообще откажутся от покупки, потому что беспокойство о покупке неправильного продукта перевешивает желание приобрести продукт.
Конрад перечисляет все продукты в таблице, при этом каждая вторая строка меняет цвет фона. Как и во многих других розничных магазинах, метаданные часто бывают неполными и непоследовательными, оставляя пользователей в неведении. В приведенном выше примере количество входов HDMI, вес, основные моменты и размеры проигрывателя недоступны для двух из трех сравниваемых продуктов.
Сравнение функций Conrad с отсутствующими метаданными. (Просмотр большой версии)То же самое происходит, когда элементы трудно сравнивать — например, когда шумных плохо отформатированных данных появляется рядом с хорошо структурированными данными для многих атрибутов. Можно было бы обнаружить различия между продуктами, потратив достаточно времени, но для этого потребуется слишком много работы. В сеансах юзабилити вы можете увидеть, как этот шаблон проявляется, когда клиенты запрашивают представление сравнения и просматривают строки в течение секунды или двух, а через несколько секунд закрывают страницу.Более того, как только они испытают этот опыт на веб-сайте, они будут воспринимать сравнение функций на веб-сайте как «неправильное» в целом и полностью игнорировать его в будущих сеансах.
Когда атрибуты несовместимы, сравнение функций становится неактуальным. На Hotpoint атрибуты отсутствуют. Также невозможно удалить элемент из выбора, а на мобильном телефоне третий сравниваемый элемент просто отбрасывается.
Итак, что нам делать, если какая-то информация отсутствует, неполная или противоречивая? Вместо того, чтобы отображать сравнительную таблицу как есть, было бы лучше проинформировать пользователя о том, что сравнение невозможно из-за отсутствия некоторых данных о конкретном продукте, а затем направлять его на соответствующие страницы (возможно, отдельные обзоры сравниваемых продуктов) или задайте им вопросы об атрибутах, которые им важны, и предложите вместо этого «лучший» вариант.
Эти атрибуты — не конец света
Сравнение по атрибутам имеет значение, но извлечение и реорганизация данных только из таблицы спецификаций может быть не особенно полезной для неискушенного клиента. На самом деле, может быть полезно расширить или даже заменить некоторые атрибуты данными, которые пользователь сочтет более понятными — например, заменить технический жаргон практическими примерами из повседневной жизни пользователя? Или выявлять достоинства и недостатки продуктов?
Как отмечает Nielsen Norman Group, на Amazon технические детали не отображаются как есть.Вместо этого в сравнительной таблице технические атрибуты переводятся на язык, понятный среднему потребителю. Копирование интерфейса имеет значение : это касается атрибутов, а также формулировок на кнопках, ярлыках и эскизах.
Amazon переводит технические атрибуты в более понятные термины. Например, «Количество зарядов iPhone 6s» или «Количество зарядов Samsung S6» (Просмотр увеличенной версии)Для каждых двух сравниваемых элементов Imaging Resource извлекает преимущества и недостатки продуктов, а также соответствующие сильные и слабые стороны. в списке.Возможно, это не самый быстрый способ сравнения атрибутов, но он прекрасно разделяет качества по умолчанию, заметно выделяя критические различия между параметрами. На веб-сайте также представлены выдержки из обзоров и предлагаются другие соответствующие сравнения.
(Просмотр большой версии) Imaging Resource извлекает преимущества и недостатки продуктов, а также соответствующие сильные и слабые стороны в виде списка. (Просмотр большой версии)Versus идет еще дальше, показывая, как характеристики выбранных продуктов сравниваются в среднем с другими продуктами на гистограмме.Все атрибуты отображаются не только в виде таблицы, но и в виде списка с подробным объяснением каждого атрибута. Более того, веб-сайт помещает каждый атрибут в контекст, выделяя , насколько лучше работает лучший продукт в этой категории. Бонус в том, что члены сообщества могут проголосовать за каждый атрибут, если сочтут его актуальным. Это более полезно для клиентов, чем значения отдельных атрибутов в таблице.
Versus показывает, как характеристики выбранных продуктов в среднем сравниваются с другими продуктами на гистограмме.Cool Blue имеет прекрасное сравнение характеристик: все в порядке. По умолчанию он не только выделяет похожие и разные функции, но также выделяет плюсы и минусы каждого продукта, а также плюсы и минусы каждой функции. Интерфейс также детально разбивает рейтинг для определенных групп функций и отзывов клиентов.
Cool Blue имеет прекрасное, хорошо продуманное сравнение функций. Отзывы покупателей, а также плюсы и минусы каждого продукта упрощают сравнение.
Flipkart обеспечивает сравнение функций на большинстве страниц категорий и на большинстве страниц продуктов с преимуществами, недостатками и особенностями, извлеченными из обзоров. Это делает сравнение функций гораздо более актуальным и может немного облегчить переход к решению о покупке.
Flipkart извлекает преимущества и недостатки сравниваемых элементов из отзывов пользователей.
Чаще всего одной подробной спецификации может быть недостаточно для значимого сравнения.Расширение сравнения дополнительными деталями, такими как релевантные обзоры, полезные изменения формулировок, а также преимущества и недостатки прямого сравнения, могут иметь большое значение, чтобы помочь клиенту принять это трудное решение.
Очистка беспорядка путем группировки атрибутов
Все вышеперечисленные параметры обеспечивают быстрое и удобное представление преимуществ и недостатков, но в зависимости от сложности продукта вы можете получить от 70 до 80 атрибутов, выстроенных в список. . Чтобы просмотреть все из них, чтобы найти те, которые больше всего волнуют клиента, потребуется немало усилий.
Один из способов улучшить возможность сканирования атрибутов — это сгруппировать атрибутов в разделах , а затем отображать и сворачивать их при щелчке или касании. Вот тут-то и вступают в игру правила аккордеона: в слишком многих интерфейсах только значок действует как переключатель; конечно, вся полоса должна открывать или сворачивать группу атрибутов. Кроме того, поле поиска с автозаполнением или фильтр может позволить клиентам либо переходить к разделам, либо выбирать и отменять выбор категорий для сравнения.
Вместо того, чтобы просто перечислять все атрибуты, Home Depot группирует их в «Размеры», «Детали» и «Гарантия / сертификаты». Он также подчеркивает различия между продуктами и имеет красивый вид для печати (доступный через крошечный значок печати — давайте посмотрим, сможете ли вы его найти!).
(Просмотр большой версии)Sharp позволяет клиентам выбрать интересующую категорию из списка или даже использовать автоматическое предложение для быстрого перехода к определенной категории. Флажок справа также позволяет пользователям выделять различия, хотя выделение не всегда визуально ясно.
Sharp позволяет клиентам выбрать интересующую категорию из списка. Однако это раскрывающееся меню не всплывает.
Для сравнения характеристик немецкий розничный магазин Otto не только группирует все атрибуты, но и превращает каждую группу в складные и расширяемые секции. Некоторые разделы дополнительно содержат подробную информацию об атрибуте, предоставляемую при касании или щелчке.
Отто группирует все атрибуты в сворачиваемую и расширяемую секции.
Garmin идет еще дальше. Вместо того, чтобы просто отображать раскрывающийся список в верхней части страницы, он размещает его рядом с продуктами, когда пользователь прокручивает страницу. Так немного лучше.
Garmin отображает раскрывающийся список с сгруппированными атрибутами на плавающей панели вверху.
Rtings.com расширяет раскрывающийся список с функцией фильтрации для всей таблицы. Если покупателя интересует определенная группа атрибутов, он может выбрать именно те значения, которые его интересуют.Такой уровень детализации обычно не предоставляется в таблице сравнения функций, и он особенно полезен для длительных сравнительных просмотров.
Rtings.com с фильтрами, примененными ко всей таблице.
В конечном счете, плавающего раскрывающегося списка с выбором раздела атрибутов будет достаточно для любого сравнения. В целом, немного лучшая организация атрибутов поможет пользователям ориентироваться в точках интереса, но также будет полезна возможность легко увидеть различия или сходства в этих точках интереса.
Выделите различия или сходства… или то и другое?
Поскольку возможность легко увидеть различия является одной из центральных целей сравнения, имеет смысл рассмотреть возможность добавления переключателя — как в приведенном выше примере Sharp — чтобы пользователи могли переключаться между видением только различий , видя только сходства и просмотр всех доступных атрибутов.
На самом деле, когда пользователи обращаются к таблице сравнения и замечают кнопку «показать различия», они часто сначала прокручивают всю таблицу вниз, чтобы увидеть, насколько трудоемким будет сравнение, и только затем возвращаются к этой блестящей кнопке, нажав на нее и изучив обновленный вид.
На самом деле эта функция, кажется, используется довольно интенсивно, и понятно почему: именно видеть различия — вот почему клиенты на самом деле в первую очередь запрашивают сравнительное представление. Это означает, что возможность выделить различия должна быть довольно заметной. Но тогда как именно вы его спроектируете, какие варианты вы бы включили и как бы выглядело взаимодействие?
На MediaMarkt, например, покупатели могут выбрать для просмотра все атрибуты или только атрибуты, по которым товары различаются.Кнопка «показывать только отличия» находится в левом верхнем углу рядом с миниатюрами товаров. Если поставить его ближе к столу, его будет сложнее не заметить. Немецкий розничный магазин использует альтернативные цвета фона для рядов продуктов, но не для заголовков. Многие продукты имеют от 10 до 15 групп атрибутов, и каждая из них может быть показана и свернута. Также у каждого продукта есть ссылка на полную спецификацию.
На Mediamarkt лайтбокс открывается каждый раз, когда пользователь добавляет товар в корзину.Это может раздражать после третьего щелчка.
Проблема с выделением различий заключается в том, что достаточно, чтобы только один символ в одной ячейке таблицы в строке немного отличался, и вся строка не исчезнет, даже если все остальные столбцы имеют одинаковое, идентичное значение. Однако, вместо того, чтобы просто отображать строку как есть, было бы бесконечно более полезно на самом деле выделить разницу — возможно, свернуть все «одинаковые» ячейки в одну и выделить ту одну ячейку, которая отличается.
И тогда возникает вопрос: если выбрано «отображение различий», должны ли идентичные атрибуты полностью исчезнуть или они должны остаться в таблице с выделением только разных атрибутов? Вероятно, это вопрос личных предпочтений. Если есть 60–80 атрибутов для сравнения, мы, вероятно, удалим похожие строки для упрощения сканирования. Если таблица меньше, удаление строк может не потребоваться.
Electrolux, например, содержит кнопку в левом верхнем углу, работающую как переключатель.Состояние обозначается галочкой, которая может быть включена или выключена. Строки с идентичными данными не удаляются из таблицы — вместо этого различия выделяются голубым фоном.
Electrolux выделяет различия синим фоном, не удаляя идентичные атрибуты. (Большой превью)На Mediamarkt лайтбокс открывается каждый раз, когда пользователь добавляет товар в корзину. Это может раздражать после третьего щелчка.
BestBuy содержит много точных числовых данных, таких как рост «69.88 дюймов »и« 69,9 дюймов ». Большинство строк никогда не будут пропущены из-за таких минимальных различий, что немного затрудняет сравнение.
BestBuy с «Показать только отличия». Здесь было бы полезно группировать атрибуты и, возможно, даже повторять кнопку для каждого раздела.
Видеть только различия полезно, но будет ли полезно пользователям видеть только сходства ? На самом деле предоставление этой опции не очень распространено, но есть несколько хороших вариантов ее использования.Оказывается, один важный сценарий — это когда выбранные продукты имеют слишком много различий, чтобы их можно было легко просмотреть.
Вот пример. Представим, что покупатель выбрал для сравнения четыре цифровые камеры, каждый из которых имеет 60–80 атрибутов. Прежде чем отправиться в долгое путешествие по десяткам атрибутов, некоторые клиенты попытаются исключить варианты на основе «простых» критериев, таких как цена или дата выпуска, «слишком слабые», «слишком дорогие» или «устаревшие» качества. .Очевидно, что при удалении этих элементов они захотят убедиться, что они не удаляют неправильные. В этом конкретном случае наблюдение сходства дает пользователям подтверждение того, что они «все еще» смотрят на продукты, которые «стоит сравнить» или «на которые стоит потратить время».
В основном это случается, когда покупатель сравнивает несколько сильных, похожих кандидатов. Они могут различаться по дюжине атрибутов, но список всех 80 атрибутов слишком длинный, чтобы его можно было легко сравнить. Имея возможность видеть только сходства или только различия, заказчик может разбить сложность на две части.В таких случаях вы замечаете, что клиенты обычно сначала решают «более легкую» задачу: сначала они обращают внимание на сходство (просто для того, чтобы убедиться, что все варианты являются «надежными»), а затем конкретно на различия.
Вам может быть интересно, нужно ли предоставлять обзор всех атрибутов? Ведь покупатели проверяют и сходства, и различия. Ответ положительный. Клиенты не хотят упускать важные детали, и, поскольку они хотят быть уверены во всех доступных атрибутах, они также будут искать и изучать вариант «все атрибуты», просматривая его хотя бы один раз в течение сеанса.
С точки зрения дизайна очевидным решением было бы использование группы взаимоисключающих кнопок или только одной кнопки или ссылки, которая изменяет содержимое и в основном действует как переключатель.
Samsung позволяет клиентам не только видеть все атрибуты, только сходства и только различия, но также выбирать, какие атрибуты являются релевантными, и сравнивать только по ним, удаляя все остальное. Все атрибуты сгруппированы в аккордеоны, которые можно развернуть или свернуть одним щелчком мыши.
Samsung позволяет пользователям выбирать, какие элементы имеют отношение к ним, и сравнивать только по ним.
Интерфейс LG аналогичен интерфейсу Samsung, но ссылки «сравнить» слишком малы, а поскольку различные виды все время остаются активными, не всегда понятно, на что вы смотрите. Кроме того, мне еще предстоит выяснить, что означает «блокировка» элемента над миниатюрами продуктов в сравнительном представлении — это, вероятно, означает отображение элемента в первую очередь.
В LG клиенты могут «заблокировать» продукт, но не очень ясно, что это означает.
На практике, сталкиваясь с функцией переключения представлений, клиенты, как правило, довольно часто чередуют все доступные варианты. Важнее всего видеть различия и все атрибуты, но возможность видеть все сходства, хотя и не обязательно, может быть подтверждением и поддержкой.
Цветовая кодировка для упрощения сравнения
Чтобы выделить различия, мы можем удалить похожие или идентичные строки, но мы также можем использовать цветовую кодировку, чтобы указать , насколько отличаются от сравниваемых элементов и какие из них работают лучше.Очевидный способ сделать это — использовать какие-то цвета или узоры в ячейках таблицы. Zipso, например, раскрашивает фрагменты каждой строки для каждого выбранного атрибута. Хотя это полезно для некоторых атрибутов, когда многие из них выбраны, представление быстро становится слишком трудным для сравнения.
По общему признанию, это не таблица сравнения функций, а таблица тестов производительности. Тем не менее, выделение строк может быстро стать слишком шумным. (Просмотреть большую версию, просмотреть HD-видео)Prisjakt по умолчанию использует цветовую кодировку ячеек таблицы для выделения различий.Кроме того, клиенты могут выделять соответствующие строки, нажимая на них или нажимая на них (хотя при касании различия больше не видны визуально). У каждого сравнения также есть уникальный URL-адрес, которым можно поделиться.
Prisjakt использует цветовую кодировку, чтобы выделить соответствующие различия. Просмотр видео в HD. (Большой предварительный просмотр)ProductChart использует фоновые полосы, чтобы указать, какой из кандидатов лучше работает для определенного атрибута. Длина полосы показывает, насколько лучше работает один из вариантов. Здесь могут быть полезны легкое выделение победителя или общая оценка и предложение победителя.
ProductChart выделяет различия с помощью фоновых полос. (См. Видео) (Просмотр большой версии, Просмотр видео в HD) База данных цифровых камеротображает различия между продуктами с помощью закрашенных цветных прямоугольников, чтобы указать размеры разницы. Это полезно для технических и подробных сравнений, но не обязательно для всех видов сравнения функций.
Для каждой группы продуктов база данных Digita Camera наглядно показывает, насколько лучше один из кандидатов.(См. Большую версию)Если ваша таблица сравнения функций, вероятно, будет содержать много числовых данных, может быть полезно выделить и строку, и столбец при касании или щелчке, чтобы пользователь всегда знал, что он смотрит на правая точка данных.
Цветовое кодирование — это простой способ выделить различия, но нам также необходимо предоставить доступную альтернативу, возможно, более подробно описав разницу между продуктами в сводке над таблицей.
Вы, наверное, уже бывали в такой ситуации.Если у вас есть три продукта с неясными названиями для сравнения, при этом сравнивается более 50 атрибутов и , вам может быть очень трудно вспомнить, какой именно продукт представляет столбец. Чтобы перепроверить, вам нужно будет полностью вернуться к заголовкам, а затем полностью вернуться назад, чтобы продолжить изучение атрибутов.
При отображении многих атрибутов пользователям может потребоваться переходить взад и вперед по таблице, поскольку они не могут видеть, какие продукты они сравнивают.Сравнение Bol.com.
Один из очевидных способов сделать отображение менее напряженным — установить закрепленных заголовков столбцов , которые следуют за клиентом при прокрутке сравнительной таблицы вниз. Нам не обязательно хранить всю информацию в заголовке, но достаточно указать название модели продукта, ее рейтинг и небольшой значок.
Sony сохраняет ярлыки и эскизы продуктов плавающими над сравнительной таблицей, пока пользователь сравнивает продукты. Это дает покупателям очень четкое отображение между атрибутами и продуктом.Для сравнения достаточно беглого взгляда на заголовок — дополнительная прокрутка не требуется!
Sony сохраняет ярлыки и эскизы продуктов плавающими над сравнительной таблицей.
Indesit решает ту же проблему немного по-другому. Интерфейс сохраняет эскизы в виде плавающей полосы внизу, экрана, а не вверху. По мере добавления элементов они отображаются на панели внизу. Чтобы добавить элементы, пользователям необходимо нажать значок сравнения в правом верхнем углу продукта — это может быть нелегко идентифицировать.Ах, также вся панель «Сравнить модели» должна действовать как переключатель — в реализации только значок шеврона запускает развертывание и сворачивание.
Indesit использует плавающую нижнюю панель для сохранения соответствия между столбцом и продуктом.
Итак, если используется плавающая полоса, должна ли она плавать выше или ниже таблицы — или это вообще имеет значение? Сохранение заголовков над содержимым кажется немного более естественным, особенно когда большой палец находится над содержимым сравнительного представления на узких экранах.Пользователям следует быть более осторожными при прокрутке страницы на узких экранах — вот почему полоса в примере Indesit полностью исчезает на мобильных устройствах. Кажется, что держать планку над столом немного надежнее.
Очевидно, будет очень сложно постоянно отображать все выбранные продукты в виде столбцов. Табличный вид хорошо работает, если у вас есть два-три продукта для сравнения, но, вероятно, не так хорошо, если в таблице пять продуктов. В этом случае обычным способом сравнения будет горизонтальное скольжение.
Увеличение и уменьшение этих таблиц
Ни один разговор о таблицах не может упускать из виду их адаптивное поведение на разных экранах. Обсуждение таблиц заслуживает отдельного поста, но есть несколько общих приемов, позволяющих сохранить значимость таблицы на узких экранах. Довольно часто каждая строка таблицы превращается в свернутую карточку, или заголовки будут прыгать повсюду, или таблица будет реструктурирована, чтобы лучше отображать данные, или пользователь может выбрать, какие столбцы он хочет видеть.
Проблема решена? Не так быстро. Таблица сравнения характеристик — зверь особого рода. Основная цель элемента — сравнение: важно, чтобы заголовки атрибутов и заголовки продуктов были видимыми — в конце концов, покупатель хочет видеть продукты, которые они сравнивают, и , с которыми они сравнивают. Это означает, что для упрощения сравнения на узких экранах нам нужно перемещать заголовки продуктов, сохраняя при этом столбец атрибутов заблокированным, когда пользователь прокручивает страницу вниз.Это не оставляет нам места для отображения фактических сведений о продукте.
К сожалению, почти на всех других сайтах розничной торговли сравнение функций недоступно на узких экранах. Выбранные продукты часто вообще исчезают, функция сравнения будет скрыта, а загрузка общей ссылки сравнения будет отображаться как неработающая. На самом деле, оказалось довольно сложно найти хотя бы несколько примеров.
Некоторые интерфейсы пытаются максимально использовать то, что у них есть. Например, интерфейс Кратчфилда отзывчивый, но это не значит, что он полезен.В узких представлениях элементы отображаются в сетке 2 × 2, как и атрибуты продукта. Поскольку нет визуальной связи с реальным продуктом, очень сложно сравнивать характеристики.
Crutchfield отображает продукты и функции в сетке 2 × 2 — не очень интуитивно.
ProductReportCard отображает продукты группами по три продукта одновременно. Атрибуты каждого продукта сжаты в столбце 33% на узких экранах, что делает чтение довольно утомительным, а сравнение — затруднительным.
Даже если метаданные присутствуют, но содержимое плохо организовано для удобного сканирования, сравнение будет довольно трудным. Однако стоит выделить плюсы и минусы. (Источник: ProductReportCard)
Urban Ladder позволяет клиентам составлять короткий список и сравнивать товары в таблице продуктов. Как только пользователь нажимает кнопку «Сравнить», он получает быстрый обзор похожих продуктов, которые предлагаются автоматически. На узких экранах пользователи могут сравнивать только два элемента одновременно.
Urban Ladder позволяет клиентам сравнивать не более 2 элементов за раз.
Один из способов решения этой проблемы — вообще отказаться от табличного представления. Вместо этого мы могли бы выделить сходства и различия в списке по умолчанию , позволяя клиентам переключаться между этими представлениями.
В качестве альтернативы мы могли бы попросить пользователя выбрать атрибуты, которые ему больше всего важны, и после того, как ввод сделан, мы могли бы выделить соответствующие функции и, возможно, даже извлечь некоторые данные из отзывов, отображая их оба в списке.Каждая соответствующая строка атрибутов может стать развернутой карточкой, а все менее релевантные атрибуты могут отображаться в виде свернутых карточек ниже.
Как всегда, ограниченное пространство требует более сфокусированного обзора, и, поскольку различия обычно важнее всего, их выделение и удаление всего остального кажется вполне разумным.
По общему признанию, со всеми этими параметрами мы теряем общую картину, которую может предоставить таблица. Если вы хотите сохранить таблицу, обычно у вас есть не более одного столбца, который нужно заполнить фактическим содержанием, поскольку другой столбец должен быть зарезервирован для заголовков атрибутов.Чтобы заставить его работать, вы можете предоставить пошаговую навигацию между продуктами, чтобы пользователь мог предсказуемо переключаться между продуктами. Таким же образом иногда используются плавающие стрелки влево и вправо, как ползунок.
OBI позволяет клиентам добавлять любое количество товаров для сравнения. В режиме сравнения навигация между продуктами в таблице осуществляется с помощью шагового переключателя в левом верхнем углу. К сожалению, сравнение характеристик недоступно для узких представлений.
OBI со степпером, позволяющим предсказуемо переключаться между опциями.
В качестве альтернативы вы также можете расширить таблицу с помощью сегментированного элемента управления или мультикомбинированного селектора вверху, позволяя пользователям выбирать два или более продуктов из списка сравнения продуктов и отображать их рядом. С двумя продуктами пользователь получит красиво читаемую, отзывчивую сравнительную таблицу, а с большим количеством выбранных элементов он получит либо прокручиваемую область, либо сводку различий и сходств.Затем пользователь мог выбрать то, что он хотел бы видеть.
Одна из стратегий, позволяющих заставить сравнительные таблицы работать на мобильных устройствах, — это преобразование столбцов в вкладки. Это означает, что пользователи не могут выполнять правдивое сравнение, как на полной таблице, но, по крайней мере, они смогут переключаться между продуктами более легко, чем если бы им приходилось прокручивать или переключаться между вкладками мобильного браузера.
Что выбрать тогда? Если таблица сравнения функций содержит в основном числовые данные, тогда может быть проще сразу объяснить различия в продуктах.Если это не так или если содержимое таблицы непредсказуемо, можно использовать вариант с шаговой навигацией или мультикомбинированный селектор. А если продукт сложный и описания атрибутов будут многочисленными и длинными, то лучшим вариантом может быть , извлекающая соответствующие данные и выделяя их, а не отправляя пользователя в путешествие по десяткам атрибутов.
Предложения по продуктам, список недавно просмотренных элементов или представление сравнения функций можно разместить на боковой панели для облегчения навигации по продуктам.(Просмотр большой версии)Говоря об адаптивном поведении компонентов, мы, как правило, сосредотачиваемся на «обычных» и «узких» экранах, но мы могли бы также изучить возможности настройки для «широких» экранов. Если у нас достаточно места для отображения сравнения функций на широких экранах, почему бы не использовать его наилучшим образом? Например, когда пользователь перемещается по странице категории, мы можем отображать сравнение функций в виде плавающей панели справа, а левую область можно было бы выделить для продуктов, выделенных в этой категории.Когда покупатель добавляет элемент для сравнения, он может сразу отображаться в параллельном сравнении. В своей статье «Отзывчивое апскейлинг» Кристиан Холст упоминает большое количество приемов, применимых к UX электронной коммерции на больших экранах. Они также могут быть весьма актуальны для сравнения функций.
Движение вещей, пока они не прилипнут
Что именно происходит до появления сравнительной таблицы? Покупатель, вероятно, попадет на страницу категории, выбрав несколько элементов для сравнения, и обнаружит кнопку, предлагающую сравнение.На этом этапе покупатель может (или не может) знать подробности о некоторых из выбранных товаров. Таким же образом порядок выбора для сравнения может быть (а может и не быть) случайным. При отображении результатов сравнения безопаснее всего отображать столбцы в порядке выбора, поскольку любой другой порядок может вызвать путаницу.
По мере того, как они находятся в процессе сравнения, покупатели (надеюсь) начнут видеть вещи немного яснее, отфильтровывая продукты, которые явно уступают избранным конкурентам.Чтобы прояснить представление сравнения, мы позволим клиенту удалить продукт из сравнения, конечно, часто обозначаемый знаком «x» в правом верхнем углу столбца (или плавающего заголовка).
Оказывается, иногда пользователи быстро отклоняют один из вариантов, например, потому что он в любом случае слишком дорог, но они хотели бы сохранить этот вариант в сравнительном представлении для справки — просто чтобы поместить других кандидатов в контекст. Этот «эталонный» вариант может в конечном итоге застрять в середине таблицы, мешая сравнению двух или более «реальных» кандидатов.
Очевидно, что наилучшим вариантом для этих вариантов было бы отображение сначала рядом основных кандидатов, а затем «эталонных» кандидатов. Фактически, вы даже можете пойти дальше, позволив клиенту понизить рейтинг или проголосовать против некоторых кандидатов и немного отодвинуть их в сторону, отображая их менее заметным серым цветом.
Чуть более надежный вариант — позволить пользователям перетаскивать столбцы по своему усмотрению. Это помогло бы вначале, когда покупатель добавил в список довольно много товаров, но затем, например, понял, что разница в цене слишком высока, и поэтому захотел переупорядочить товары.Это также поможет в случае с «референтными» кандидатами. Фактически, в ходе интервью пользователи иногда сравнивали столбцы продуктов с карточками, брошюрами или стикерами, которые они могли перемещать, чтобы сгруппировать важные и менее важные. Цифровым эквивалентом того же опыта в таблице сравнения функций будут перетаскиваемые столбцы.
Например, в Digital Photography Review пользователи могут перемещать выбранные элементы влево и вправо. Это хорошая доступная альтернатива перетаскиванию.
Пользователи могут перемещать столбцы влево и вправо по своему желанию в Digital Photography Review.
Природа SocialCompare требует, чтобы пользователи могли перетаскивать столбцы и строки по своему усмотрению. Однако перемещение столбцов, как карточек, может быть полезно и для клиентов розничных сайтов.
Перетаскиваемые столбцы в SocialCompare.
Важно отметить, что перетаскивание (очевидно) недоступно, поэтому пользователям программ чтения с экрана потребуется доступ к навигации по заголовкам столбцов.Например, в этом случае у вас может быть выпадающий список , выберите или группу переключателей.
Но что, если после подробного сравнения покупатель не удовлетворен всеми вариантами, представленными в окне сравнения? Помимо возможности удалять элементы из списка, важно иметь возможность добавлять релевантные элементы в сравнительное представление — и здесь важно «релевантность». В большинстве случаев кнопка «добавить» просто возвращает клиентов на страницу категории, где им предлагается добавить дополнительные элементы для сравнения.Вместо этого мы могли бы предложить продукты, которые, вероятно, будут соответствовать всем требованиям, возможно, показывая продукты, похожие на выбранные.
В автосалоне покупатели могут добавлять новые элементы, вводя ссылку на модель и используя автозаполнение. Также обратите внимание, что интерфейс обеспечивает навигацию по сравнению — удобную для быстрого перехода к нужным функциям.
Автосалон с функцией «Быстрое добавление» и автозапуском.
Второе мнение имеет значение, как и URL-адреса, которыми можно поделиться.
Поскольку сравнение функций актуально в основном для покупок, которые требуют времени, чем важнее покупка, тем больше вероятность того, что покупатель изучит идею покупки предмета в течение длительного периода времени.Наблюдая за покупателями, мы заметили, что время от времени в момент сомнения они делают снимок экрана (или серию снимков экрана) таблицы сравнения и сохраняют его «для справки в будущем», пока они приняли решение. Что ж, это не полная правда, потому что одна из основных причин для хранения этого снимка экрана — отправить его друзьям и коллегам, которые лучше понимают технические детали, и узнать их второе мнение.
Conrad позволяет клиентам сохранять сравнения для дальнейшего использования.
Действительно, второе мнение имеет значение для многих людей — даже от близкого друга, который не так хорошо разбирается в той категории, к которой принадлежит продукт. Этот драгоценный снимок экрана будет в конечном итоге блуждать по чатам Facebook и Skype, вложениям электронной почты и группам WhatsApp. Если ваши данные говорят вам, что многим вашим клиентам нужно второе мнение перед покупкой товаров (и это, безусловно, относится к электронике или бытовой технике), дайте возможность « сохранить сравнение на потом или поделиться им », улучшенное с помощью дружелюбный и обнадеживающий текст.Это означает, что каждое сравнение должно иметь уникальный URL, содержащий все или выбранные атрибуты, развернутые и свернутые группы атрибутов и порядок товаров.
Не теряйте этот выбор
Ни для кого не секрет, что многие клиенты неправильно используют свою корзину или списки желаний, чтобы сохранить выбор продуктов нетронутым, когда они посетят веб-сайт в следующий раз (часто вскоре после этого). Точно так же, постоянное хранение таблицы сравнения (возможно, в localStorage или в Service Worker) в течение некоторого времени — хорошая идея.Фактически, ни один покупатель не будет доволен, если сравниваемые товары исчезнут после того, как они случайно закроют вкладку.
В конце концов, как только пользователь посетит страницу через несколько дней (или недель), вы сможете открыть небольшую панель сообщений о том, что его недавно просмотренные и сравниваемые элементы все еще доступны, с возможностью «закрыть» ее. Если пользователь решит изучить это сравнение, он сможет сделать это из панели сообщений. Если они просматривают категорию и выбирают другие продукты для сравнения, очевидно, что представление сравнения должно быть заменено новыми выбранными продуктами.
Эти крошечные детали взаимодействия
Взаимодействие с таблицей сравнения функций может показаться самоочевидным, но нужно принять множество мелких решений, прежде чем пользователь сможет увидеть сравнение.
Где должно быть сравнение?
Во-первых, функция сравнения, очевидно, должна быть указана, продвинута или представлена как-то — но где именно? Есть много вариантов. Он может отображаться на домашней странице, в списке категорий или на странице продукта.Он также может быть доступен на странице корзины покупок или на страницах результатов поиска. На большинстве веб-сайтов электронной коммерции возможность сравнения видна только на странице категории, часто по очевидной причине, чтобы не отвлекать клиента от воронки покупок. Но всегда ли это лучшее решение?
Итак, мы должны сначала спросить себя, когда клиент может захотеть, чтобы сравнивал товары в первую очередь? Один из распространенных вариантов использования — когда они ищут похожие варианты, но не могут решить, какой из них выбрать.Обычно это не так на домашней странице (слишком рано) или на странице корзины покупок (слишком поздно), но это определенно имеет место на странице категории и (часто) на странице продукта.
Вдобавок к этому, при наблюдении за покупателями, перемещающимися по страницам категорий, можно заметить интересную модель поведения. Изучая варианты покупки, большое количество пользователей будут открывать каждый потенциальный продукт-кандидат на отдельной вкладке и сначала тщательно изучать каждую, одну за другой, закрывая вкладки только в том случае, если кандидат явно недостаточно хорош.Теперь эти клиенты могут найти сильного кандидата и отправиться прямо к кассе или (что чаще) они могут склониться к нескольким вариантам.
В последнем случае возможность добавлять элементы для сравнения на страницу продукта, очевидно, избавит от этих надоедливых циклических переходов между страницами продуктов и страницами категорий. Однако мы сэкономили бы не только клики или касания — что еще более важно, мы избежали бы тупиков, тех ситуаций, когда клиент нерешителен и не может перейти к оформлению заказа, полностью отказавшись от покупки.Если покупатель не определился с вариантами, он определенно не оформит заказ; и если они это сделают, вы можете ожидать риск высоких затрат на возмещение. В каком-то смысле сравнение функций — это простой и полезный способ удержать клиентов на веб-сайте, помогая им принять правильное решение.
Другой распространенный вариант использования — это когда покупатель заходит на веб-сайт, уже имея в виду сильные варианты, но ищет более подробную специфику каждого варианта. В этой ситуации покупатель, скорее всего, будет искать эти продукты прямо в поле поиска, часто вводя непонятные номера моделей, которые они записали в обычном розничном магазине.Если устройство не удается найти с помощью поиска, некоторые клиенты все равно будут пытаться найти его на странице категории, но если их первые попытки не принесут ожидаемых результатов, они полностью покинут веб-сайт. Как и в предыдущем случае, здесь мы можем направлять потенциальных клиентов, предлагая продукты, которые они могли иметь в виду, и облегчая им принятие решения. Возможно, мы могли бы даже предложить более конкурентоспособные цены и варианты доставки, чем в обычном магазине. Опять же, добавление выборки для сравнения прямо в результатах поиска также может быть хорошим вариантом.
Но есть и другой вариант. Мы также могли бы выделить сравнение функций как часть глобальной навигации. Если у вас очень ограниченный ассортимент продуктов, каждый из которых нацелен на определенную аудиторию, может быть полезно четко сообщить, для каких групп клиентов предназначен каждый продукт.
Например, Konica Minolta предоставляет отдельную ссылку для сравнения функций в основной навигации. К сожалению, это не что иное, как список всех спецификаций для всех продуктов в виде бок о бок.Возможно, объяснение преимуществ каждого продукта и того, для кого он лучше всего, было бы более полезным. Тем не менее, клиенты могут экспортировать и распечатать результаты для удобного сканирования и чтения.
Konica Minolta использует руководство, а не таблицу сравнения, чтобы помочь пользователям сделать правильный выбор.]
Vizio заметно интегрирует сравнение функций в основную навигацию. Для сравнения можно выбрать все продукты, но в каждом разделе навигации также есть ссылка «Сравнить размеры / модели», где представлен весь спектр продуктов, разбитых на группы, с фильтрами для выбора соответствующих.Атрибуты также разбиты на группы и отображаются в виде гармошек в табличном представлении, в то время как продукты всегда остаются видимыми на плавающей панели.
Навигация между продуктами на Vizio осуществляется путем скольжения влево и вправо. Заголовки атрибутов остаются неизменными.
Как ни странно, Amazon не отображает сравнение функций в качестве опции на странице категории. На самом деле, это тоже довольно сложно заметить на странице товара. Но вместо того, чтобы позволить клиентам выбирать продукты, которые они хотели бы сравнить, Amazon позволяет им только «сравнивать с аналогичными продуктами.По умолчанию на мобильном устройстве отображаются только шесть атрибутов: название продукта и его миниатюра, рейтинг покупателей, цена, информация о доставке и продавец. Атрибуты раскрываются постепенно, при нажатии или щелчке.
Amazon не предоставляет возможности сравнения функций в качестве опции на страницах категорий — вместо этого он по умолчанию отображает похожие элементы на странице продукта. (Просмотр большой версии)Не поймите меня неправильно: конечно, основная цель веб-сайта не в том, чтобы привлечь как можно больше людей к просмотру сравнения, а, скорее, в том, чтобы привести их к кассе — с элементом, который будет действительно удовлетворить их потребности.Поскольку сравнение может помочь избежать тупика, попробуйте включить «добавление в сравнение» для страниц продуктов, страниц категорий и результатов поиска, а затем отслеживать конверсию. Если у вас на складе всего несколько продуктов, четкая маркировка и таргетинг на каждую группу клиентов могут быть лучшим (и более простым) вариантом.
Флажок «Жизнь одинокого», или как указать сравнение
Как только мы узнаем, на каких страницах будет отображаться сравнение функций, мы должны спросить себя, как пользователи на самом деле добавят элементов для сравнения.Это требует от нас очень внимательного изучения микроскопических деталей того, как обозначается функция и как пользователь будет с ней взаимодействовать.
В то время как некоторые дизайнеры предпочитают использовать ссылку или кнопку с меткой (например, «Добавить для сравнения»), другие используют иконографию (знак плюса или пользовательский значок «сравнить») для обозначения сравнения. Однако более распространенным вариантом является старый добрый флажок с меткой . Флажок, естественно, сообщает , что и , как элемент может быть выбран и отменен, и с правильной меткой на месте он однозначно передает функциональность.
Сможете ли вы заметить флажок одиноко на Tvstore.nl. (Большой превью)Теперь, где бы вы, , поместили этот флажок , спросите вы? Честно говоря, если вы посмотрите на веб-сайты электронной коммерции, вы найдете его практически везде — иногда в верхней части над заголовками, иногда под миниатюрами, иногда в правом нижнем углу рядом с отзывами и довольно часто чуть выше цены, где сложно не заметить. По общему признанию, мы не смогли заметить какой-либо существенной разницы; однако было заметно одно: параметры с флажком, казалось, постоянно делали сравнение функций немного более очевидным и более легким для поиска, чем простые текстовые ссылки.
Обычный подозреваемый: кнопка «сравнить» под миниатюрой товара. Изображение предоставлено: Bol.com. (Большой предварительный просмотр)После того, как пользователь выбрал элемент для сравнения, важно подтвердить выбор. — флажок хорошо справляется с этим, но мы также можем изменить формулировку (например, с «Добавить для сравнения» на «Удалить из сравнения») или изменить цвет фона (слегка выделен), или исчезнуть с метки, или флага («В избранном»), или всплывающего окна. Мы также должны указать изменение состояния для программ чтения с экрана.
Каждый выбор также должен легко сниматься одним касанием, без сброса всего выбора. К сожалению, последнее не так уж и редко, поскольку некоторые веб-сайты предпочитают отключать этот флажок, чтобы предотвратить двойной выбор, что фактически делает невозможным удаление продукта из сравнения без запроса просмотра сравнения.
Скромная метка флажка превращается в большую синюю кнопку на устройствах GE. (Большой превью)Очевидно, что нам также нужно где-то разместить кнопку «сравнить», чтобы клиенты могли легко перейти к просмотру сравнения.Теперь это представление не имело бы смысла, если бы в коротком списке для сравнения не был включен только один элемент. Таким образом, вместо отображения отключенной, затененной серым цветом кнопки «сравнения», когда недостаточно элементов для сравнения, мы могли бы отображать ее, только если в списке есть как минимум два элемента — возможно, встроенные рядом с «Добавить для сравнения». »Флажки или ссылки для всех кандидатов, выбранных клиентом.
Sony, например, сначала использует текстовую метку «Выбрать для сравнения» для всех продуктов в категории, и если выбран один элемент, она меняет метку флажка для этого элемента на «Выбрать два или более для сравнения».«Когда добавляется еще один элемент для сравнения, метка меняется на« Выбрано », и на всех выбранных продуктах появляется ссылка« Сравнить сейчас ».
Микровзаимодействия для добавления элемента в сравнение функций на Sony.com, смотреть видео в HD. На самом деле, на практике эта «модная» кнопка сравнения вряд ли будет очень модной, иначе она будет бороться за внимание с помощью основных кнопок, таких как «Добавить в корзину». Поэтому чаще всего это тонкая третичная кнопка, которая не борется за внимание, но заметна рядом с флажками сравнения.Тем не менее, мы могли бы мягко выделить его на мгновение секунды с легким переходом или анимацией, как только новый элемент был добавлен для сравнения.
Секундочку! Вы можете подумать: ну, если сравнение функций так важно, почему бы не отобразить подтверждение в лайтбоксе, предлагающее покупателю выбрать: перейти прямо к сравнению или продолжить просмотр веб-сайта? Проблема с этой опцией в том, что она массово прерывает поток . Вместо того, чтобы сосредоточиться на продуктах, он направляет внимание покупателя на подтверждающее сообщение, на которое нужно отвечать с каждым новым добавленным элементом.
Конечно, мы не знаем, добавит ли покупатель два, четыре или более элементов для сравнения, но необходимость избавляться от лайтбокса для продолжения просмотра продуктов кажется чрезмерной и просто ненужной. С помощью встроенной кнопки «сравнения» мы получаем лучшее из обоих вариантов: если пользователь захочет продолжить просмотр, он сделает это без проблем. Если они захотят сравнить, они тоже могут легко сравнить. И всегда в центре внимания находится самое главное: продукция.
Однако это не лучшее, что мы можем сделать. Одна проблема, которую мы постоянно замечали во время сеансов юзабилити, заключается в том, что по мере того, как клиенты изучают свои варианты и добавляют элементы для сравнения, в конечном итоге они готовы предложить представление сравнения, но часто не могут найти кнопку, чтобы вызвать его. Фактически, им приходится уточнять выбранные продукты, потому что именно там расположены кнопки «сравнить сейчас». Это особенно сложно в категории с разбивкой на страницы с длинным списком разрозненных товаров.
Эту проблему можно решить, отобразив полупрозрачное наложение сравнения внизу страницы.Наложение могло появиться, когда покупатель добавляет самый первый элемент для сравнения, и могло исчезнуть, когда выбор был снят. Выделяя часть экрана для сравнения, мы восстанавливаем ровно достаточно места, чтобы тонко подтверждать действия пользователя и информировать их о следующих шагах, не прерывая процесс.
Home Depot использует наложение сравнения высотой 60 пикселей внизу, чтобы выделить эскизы выбранных продуктов. Оверлей, который мы использовали, чтобы направлять пользователей при выборе — например, объясняя, сколько элементов требуется для сравнения.Клиентам не нужно искать выбранные элементы на странице категории, но они могут отменить выбор параметров прямо в оверлее. Там же находится вездесущая кнопка «Сравнить».
Наложение сравнения на Home Depot. Обратите внимание, как метка «Сравнить» на флажке меняется на ссылку «Сравнить сейчас», когда как минимум два элемента выбраны для сравнения.
Electrolux отображает уведомления о выбранных элементах на нижней панели высотой 75 пикселей. Это может быть слишком тонко, чтобы быстро понять.Вместо того, чтобы изменять текст для «отображения различий» или «отображения всех атрибутов», он использует псевдо-флажок, который пользователи могут включать и выключать.
Electrolux со скромной тонкой панелью уведомлений в нижней части экрана.
Appliances Connection использует немного менее тонкую полосу высотой 40 пикселей внизу с четкой ссылкой, указывающей на сравнение и доступ к недавно просмотренным элементам. Просмотр сравнения скользит сверху вниз, и пользователи также могут переключаться на недавно просмотренные элементы.
Дизайн, показывающий и скрывающий аналогичные функции, слегка искажен, спрятан в верхнем правом углу. Кроме того, клиенты могут добавить для сравнения «Stock ID или SKU», но не многие клиенты будут знать, что это означает.
Appliances Connection предоставляет пользователям быстрый доступ к сравниваемым и недавно просмотренным элементам с помощью нижней панели.
Abcam реализует нижнюю панель несколько иначе, как гармошку с элементами, выстроенными в вертикальный список. К сожалению, когда пользователь находится в режиме сравнения, невозможно удалить элементы или отменить выбор.
Abcam использует тонкую анимацию для визуального подтверждения.
Delta отображает «Добавить для сравнения» только при наведении курсора вместе с другими важными деталями, такими как цена. В отличие от предыдущих примеров, «Добавить к сравнению» предлагает наложение в верхней части экрана, где покупатель может добавить дополнительные элементы для сравнения.
Дельта с большим наложением сравнения в верхней части экрана.
На самом деле, оверлей кажется довольно распространенным решением и может быть полезным во многих отношениях.Например, если в короткий список включен только один товар, мы могли бы использовать пространство, чтобы предложить похожие сопоставимые товары или даже товары, которые часто проверяют и другие покупатели («Предложите похожие или лучшие варианты»).
Мы также можем сгруппировать похожие товары и дополнить сравнительный список избранными продуктами . Какая разница? Вместо того, чтобы предлагать покупателю выбрать один тип продуктов, а затем выбрать конкретные элементы этого типа и сравнить их, мы могли бы позволить покупателям добавлять продукты разных типов, группировать их в фоновом режиме и сохранять их доступными в любое время позже — не обязательно только для сравнения.Думайте об этом как о чем-то вроде расширенного списка избранного или списка желаний, где каждый выбор получает ярлык и, возможно, даже URL-адрес, которым можно поделиться.
Digital Photography Review делает именно это. Пользователь может «пометить» любой элемент в короткий список, а затем сравнить элементы в определенной категории позже. Это хороший пример гибкого и снисходительного дизайна: даже если покупатель выберет батареи и ноутбуки для сравнения, они никогда не появятся в параллельном сравнении, потому что будут сгруппированы отдельно.Каждый элемент может быть удален по отдельности, или же клиент может удалить целую группу.
Digital Photography Review предлагает выборку из короткого списка, а не для сравнения.
Хотя реализовать это немного сложнее, это в значительной степени абсолютное решение, которое, похоже, работает достаточно хорошо. В качестве альтернативы, просто закрепить панель «сравнения» внизу страницы, безусловно, также является надежным решением.
Сколько элементов можно добавить для сравнения?
В то время как некоторые интерфейсы очень ограничены, позволяя сравнивать ровно 2 элемента за раз, чаще всего разрешается сравнивать до 4–5 элементов — обычно из-за ограниченного пространства в представлении сравнения.По общему признанию, сравнение становится очень сложным, когда в списке более 5 элементов, столбцы становятся скрытыми, а «отображение различий» становится менее полезным. Но что, если покупатель все-таки решит сравнить больше товаров?
Что ж, не так много клиентов, вероятно, сделают это, за исключением одного конкретного исключения. Некоторые клиенты склонны неправильно использовать корзину и сравнение функций как список желаний, «сохраняя товары на потом» как ссылку. Если они решат сохранить большое количество элементов, мы, конечно, могли бы позволить им перемещаться по продуктам с помощью шагового двигателя, но, возможно, по умолчанию мы могли бы изменить форму таблицы и вместо этого выделить основные моменты, преимущества и недостатки.Это могло бы быть немного менее раздражающим, чем запрет на добавление элемента для сравнения в целом.
Мимолетная жизнь параллельного сравнения
В конце концов, после нажатия на эти флажки или ссылки, покупатель, надеюсь, решит увидеть сравнение включенных в короткий список вариантов рядом. Это сравнение обычно недолговечно: оно используется до тех пор, пока служит своей цели, потенциально может быть поделено с друзьями и коллегами, а вскоре после этого исчезнет в небытие.Теперь сравнение может выглядеть по-разному:
- на той же странице, как наложение на всю страницу;
- на отдельной новой странице, интегрированной в макет сайта;
- на отдельной новой странице, отдельно;
- в отдельной вкладке или окне, открытом в дополнение к вкладке, на которой в данный момент находится пользователь.
Что лучше? В большинстве ситуаций второй вариант может оказаться трудным для осмысленного осмысления просто из-за объема пространства, необходимого для сравнения функций, чтобы обеспечить быстрое сравнение атрибутов.Как первый вариант , так и третий вариант обычно легче реализовать, но первый вариант может показаться немного быстрее, поскольку не используется навигация между страницами. Однако это также потребует правильной реализации изменения URL-адреса в зависимости от состояния сравнения. С автономной страницей эту проблему было бы немного легче решить. В качестве альтернативы вы можете предложить «сохранить сравнение» и создать ссылку, которой можно поделиться.
Четвертый вариант зависит от вашей доли в нескончаемом обсуждении того, следует ли по умолчанию открывать ссылки в новых вкладках.Вероятно, это вопрос предпочтений, но обычно у нас должна быть очень веская причина, чтобы открыть окно в дополнение к существующему. Хотя это может иметь смысл для файлов PDF или любых страниц, которые могут вызвать потерю введенных данных, это может быть недостаточно критичным для просмотра сравнения.
В идеале вы могли бы предоставить оба варианта — ссылка могла бы вести непосредственно к сравнительному представлению на той же вкладке, а значок внешней ссылки, похожий на Википедию, можно было бы использовать для обозначения представления, которое нужно открыть на отдельной вкладке.
Немного другое сравнение функций или правильный вопрос
В конце концов, мы просто хотим помочь пользователям быстро найти соответствующие сопоставимые атрибуты . Какой лучший способ найти их, чем сначала попросить пользователя выбрать наиболее важные для него атрибуты?
Сравнение оценок совпадений
Например, мы могли бы выделить некоторые из этих атрибутов автоматически, изучив качества, которые появляются в обзорах для выбранных продуктов, и предложить их на небольшой панели над параллельным сравнением — в значительной степени как теги, которые пользователь может подтвердить или добавить.
После того, как соответствующие атрибуты определены, мы могли бы вычислить баллов соответствия для всех выбранных продуктов (на основе обзоров и спецификаций), и, если их среднее значение намного ниже ожиданий, предложить альтернативные продукты с более высоким баллом.
В качестве альтернативы, чтобы помочь с выбором «победителя», мы могли бы позволить клиентам выделить избранные варианты, а затем позволить клиентам удалить все остальное, вместо того, чтобы вручную удалять ненужные варианты.
Вариант с наивысшей оценкой может быть предложен в качестве «рекомендованной покупки» или в качестве победителя с указанием процента клиентов, которые в конечном итоге приобрели этот продукт в данной категории, и, возможно, даже оценок по внешним профессиональным обзорам. Там мы могли бы показать варианты покупки предмета или забрать его в ближайшем магазине на видном месте. Округлить, мы могли бы даже дополнить сравнение с прекрасным индикатором «бой» загрузки, чтобы передать, что мы «работаем над», чтобы найти лучший вариант.
Top Ten Reviews позволяет отображать 10 товаров в параллельном сравнении. Каждый продукт имеет рейтинг с разбивкой по определенным группам функций, а также общий балл. Победитель выделяется «Золотой наградой», и на узких экранах его столбец фиксируется, а другие продукты сравниваются с ним. Это немного более самоуверенный дизайн, но, возможно, также немного легче определить победившего кандидата с точки зрения пользователя.
Top Ten Reviews немного более самоуверенный, но и более полезный.
Matrix Comparison View
Когда мы смотрим на сравнения, мы, естественно, думаем о таблицах сравнения функций, но, возможно, отфильтрованное представление или визуальное представление было бы лучшим вариантом для сравнений, особенно для сложных. Таблица продуктов, например, использует матричное представление продуктов с сопоставлением цены с размером экрана для мониторов. Функции и атрибуты можно настроить с помощью фильтров слева, и чем меньше кандидатов, тем больше эскизы. Это вариант не для каждого веб-сайта, но интересно увидеть сравнение вне рамок табличного макета.
Диаграмма продуктов имеет матричный вид продуктов с фильтрами, расположенными слева. Сравнение характеристик может, но не должно быть сложной задачей для клиентов. Мы могли бы взять на себя часть тяжелой работы, предложив лучшие варианты на основе предпочтений клиента. К сожалению, я еще не нашел ни одного примера этой концепции в реальном интерфейсе электронной коммерции.
Простая интеграция сравнения
Но что, если мы полностью откажемся от идеи иметь специальное сравнение функций и вместо этого воспользуемся немного более интегрированным подходом? Опыт клиентов, отраженный в обзорах, часто более ценен, чем спецификации продукта, так что, если мы позволим клиентам изучить предложения, основанные на ключевых словах, извлеченных из отзывов?
В своей статье о UX-анализе отзывов клиентов Равитея Говиндараджу предложил несколько вариантов того, как это может выглядеть.
(Большой превью) Интеграция ключевых слов, извлеченных из обзоров на странице продукта и странице категории. Концепция Равитеи Говиндараджу. (Большой превью)На странице продукта могут отображаться извлеченные ключевые слова обзора при нажатии или щелчке. На странице категории сравнение продуктов расширит «общие» фильтры с сортировкой по этим ключевым словам. Наконец, вместо таблицы сравнения функций заказчик может выбрать наиболее важные для него функции, а в обзоре будет представлен список «лучших» вариантов для них.
Сначала важные функции, потом выбор. Концепция Равитеи Говиндараджу.Таким же образом, если клиент ищет набор продуктов, а не только один отдельный продукт, мы можем предоставить «рекомендуемые» варианты в контекстном предварительном просмотре. Например, основываясь на размерах квартиры, мы можем предложить электронику и мебель, которые могут подойти. Эта функция также может быть особенно полезна для индустрии моды.
Товары также могут быть представлены в контекстном превью.Макет Равитеи Говиндараджу. (Большой предварительный просмотр)Эти решения в основном предоставляют слегка расширенную возможность фильтрации, но они показывают, как сравнение функций может выйти за рамки «традиционного» параллельного сравнения. Чем лучше и умнее параметры фильтрации, тем менее важным может быть параллельное сравнение функций.
Доступная разметка
Хотя многие из нас рассматривали бы элемент table для разметки сравнительной таблицы, с точки зрения доступности, иногда это может быть не лучшей идеей.Сравнение может быть просто неупорядоченным списком ( li ) с заголовками — например, h3 для названия каждого продукта и h4 подзаголовков для характеристик каждого продукта. Программы чтения с экрана предоставляют ярлыки для перехода между элементами списка и заголовками, что упрощает переход назад и вперед для сравнения.
Таким образом, мы могли создавать карточки, свернутые или не свернутые по умолчанию, а затем постепенно расширять список до табличного представления для облегчения визуального сканирования.Выявление различий тогда означало бы просто перегруппировку карточек в зависимости от предпочтений клиента. Тем не менее, таблица с метками и заголовками также может быть хорошим вариантом.
Как сказала Леони Уотсон, инженер по специальным возможностям и сопредседатель рабочей группы W3C по веб-платформе, «бросить взгляд между двумя источниками данных относительно легко, но программа чтения с экрана не имеет действительно хорошего способа имитировать это. поведение». По словам Леони, «если существует одна сравнительная таблица (где сравниваемые данные находятся в разных столбцах / строках), то наиболее важным является то, чтобы таблица имела правильную разметку.Без должным образом размеченных заголовков строк / столбцов сложно понять контекст данных в отдельной ячейке таблицы.
Программы чтения с экрана имеют клавиши для перемещения вверх / вниз по столбцам и влево / вправо по строкам. Когда программа чтения с экрана перемещает фокус влево / вправо в ячейку таблицы, заголовок столбца автоматически объявляется перед содержимым ячейки. Точно так же, когда фокус программы чтения с экрана перемещается вверх / вниз в ячейку, заголовок строки объявляется перед содержимым ячейки.
Если источники данных для сравнения находятся в разных местах / таблицах, все становится немного сложнее.Вы должны запоминать данные из одного источника достаточно долго, чтобы иметь возможность перейти к источнику данных для сравнения, и, честно говоря, это когнитивное бремя, с которым будет бороться большинство людей.
Более универсальное решение — предложить клиентам выбор способа представления данных — например, выбрать просмотр всех данных в одной таблице или выбор определенных объектов для сравнения ».
Контрольный список для сравнения функций
Уф! Это был настоящий путь. Ниже вы найдете все соображения по дизайну, которые следует учитывать при разработке таблицы сравнения функций.Вы думали, это было легко? Подумай еще раз.
Ниже приводится список функций, которые, вероятно, могут быть у хорошего сравнения. Мы рассмотрели большинство из них в начале этой статьи, но все же их стоит собрать в одном месте:
- Каждый столбец содержит цену (или график цен), ссылку на отдельную страницу продукта, рейтинги, количество обзоры, миниатюра, название модели продукта и всплывающая подсказка с указанием цены.
- Для каждого продукта полезные обзоры с основными преимуществами и недостатками в качестве ключевых слов извлекаются и выделяются над сравнением.
- Атрибуты согласованы и имеют сопоставимые метаданные; они сгруппированы, а некоторые из них по умолчанию свернуты.
- Если не хватает значимых метаданных для сравнения, объясните это клиенту и предложите вместо них сторонние обзоры. Нерелевантные таблицы разочаровывают.
- Клиент может переключиться на просмотр только различий, только сходства или всех атрибутов.
- Покупатель может сбросить свой выбор и вернуться к продуктам (возможно, с помощью навигации вверху).
- Покупатель может добавлять в сравнение новые товары (например, если он не удовлетворен результатами сравнения).
- Столбцы и строки выделяются при наведении курсора или касании.
- Пользователь может переставлять столбцы, перетаскивая или перемещая их влево и вправо.
- Каждое действие требует подтверждения или обратной связи.
- Клиенты могут создать ссылку общего доступа для сравнения (например, «Сохранить сравнение как…»).
- Если пользователь проводит слишком много времени в режиме сравнения, отображается окно с информацией для поддержки горячей линии или чата.
- Элементы постоянно сохраняются после обновления страницы или выхода из нее.
- Сравнение функций является отзывчивым, акцентируя внимание на различиях, а также преимуществах и недостатках продуктов.
Вопросы и соображения
А вот вопросы, которые команде придется учесть при разработке и внедрении сравнительной таблицы.
- Как вы указываете, что сравнение возможно?
- Что происходит, когда для сравнения добавляется первый элемент?
- Вы отключили возможность сравнения, когда был выбран только один элемент?
- После выбора элемента вы меняете ссылку или выделяете выбранный продукт, или отображаете панель сравнения, или отображаете лайтбокс?
- Как пользователи отменяют выбор выбранной опции?
- Если для сравнения был добавлен только один элемент, должны ли мы предлагать продукты для сравнения или позволять пользователям «находить похожие продукты»?
- Когда элемент был выбран, предоставляете ли вы визуальную обратную связь, чтобы подтвердить и убедить пользователей в их выборе.(Например, «Хороший выбор! Это одна из 10 лучших камер в данной категории!»)
- Сколько товаров покупатель может добавить для сравнения (обычно от трех до пяти)? Что происходит со сравнением, если не выбран ни один элемент или не выбран один элемент. А как насчет более пяти предметов?
- Используем ли мы анимацию или переходы для обозначения сравнения во время сравнения предметов (например, анимацию боя)?
- Отображаем ли мы цену (или изменение цены), ссылку на страницу отдельного продукта, рейтинги, обзоры, миниатюру, название модели продукта и всплывающую подсказку о сопоставлении цен?
- Могут ли пользователи переключиться, чтобы увидеть только различия, только сходства или все атрибуты?
- Мы группируем и сворачиваем атрибуты по умолчанию?
- Отслеживаем ли мы, согласованы ли атрибуты и есть ли сопоставимые метаданные? В противном случае видеть различия было бы бессмысленно.
- Выделяем ли мы столбцы и строки при наведении или касании?
- Может ли пользователь перемещать столбцы влево и вправо?
- Что, если пользователь сравнивает предметы в несвязанных категориях (например, ноутбук с батареями)?
- Как разрешить пользователям добавлять больше элементов для сравнения?
- Как разрешить пользователям исключать элементы из сравнения?
- Следует ли динамически отслеживать, сколько элементов находится в списке сравнения, и выдавать сообщение, если их нет («О, сравнивать нечего! Вот несколько предложений.») или один (» Угу! У вас есть победитель! «) или два (» Итак, у вас всего два кандидата. «)?
- Следует ли нам просить клиентов выбрать то, что им больше всего нравится?
- Предлагаем ли мы «победителя» среди продуктов, выбранных для сравнения, возможно, на основе наиболее релевантных атрибутов пользователя?
- Есть ли у каждого действия визуальная и / или звуковая обратная связь, указывающая на изменение?
- Предоставляли ли мы ссылку для общего доступа для сравнения (например, «Сохранить сравнение как…»)?
- Если пользователь проводит слишком много времени в режиме сравнения, следует ли запрашивать окно с информацией для поддержки горячей линии или чата?
- Сохраняются ли сравниваемые элементы постоянно после того, как страница открыта обновлен или заброшен?
- Включаем ли мы опцию «Уведомить о падении цены» для подписки по электронной почте?
- Доступно ли сравнение функций, закодированное как неупорядоченный список?
- Как сделать так, чтобы сравнение функций велось оперативно?
Дополнительные ресурсы
Оставайтесь с нами!
Эта статья — часть новой продолжающейся серии о шаблонах проектирования здесь, в вашем действительно Smashing Magazine.Мы будем публиковать статьи из этой серии каждые две-три недели. Не пропустите следующий, о конструкторах и конфигураторах. Ах, вас интересует (печатная) книга , охватывающая все образцы , включая приведенный выше? Дайте нам знать в комментариях — возможно, мы сможем объединить все эти шаблоны в одну книгу и опубликовать ее в Smashing Magazine. Продолжай зажигать!
Огромная благодарность Хейдону Пикерингу, Леони Уотсон, Саймону Минтеру, Пенни Кирби, Марте Москва, Сумиту Полу за отзывы на эту статью перед публикацией.
(al, yk, il)Прилагательные в сравнительной и превосходной степени: правила и примеры
Прилагательные могут сравнивать две или более двух вещей. Когда мы проводим эти сравнения, мы используем сравнительную и превосходную формы прилагательных.
Сравнительные
Один из способов описать существительные (люди, предметы, животные и т. Д.) — это сравнить их с чем-то еще. Сравнивая две вещи, вы, вероятно, будете использовать такие прилагательные, как меньше, больше, выше, интереснее и дешевле.Обратите внимание на окончание ‑er и слова , больше, и , меньше, . Ошибка, которую допускают как носители языка, так и не носители языка, заключается в использовании неправильно сформированных сравнительных прилагательных. См. Предложения ниже для иллюстрации этой распространенной ошибки:
Вот совет: Хотите, чтобы ваш текст всегда выглядел великолепно? Grammarly может спасти вас от орфографических ошибок, грамматических и пунктуационных ошибок и других проблем с написанием на всех ваших любимых веб-сайтах.
Так что же делает первый пример неправильным, а второй — правильным? Есть несколько правил, объясняющих это:- Для прилагательных, состоящих из одного слога, добавьте -er в конец (это объясняет приведенный выше пример).
- Для двухсложных прилагательных, не оканчивающихся на -y, и для всех трехслоговых прилагательных, используйте форму «больше + прилагательное».
- Для двухсложных прилагательных, оканчивающихся на -y, замените -y на -i и добавьте -er.
Эти простые правила позволяют легко определить, когда следует добавлять -er или -ier, а когда следует использовать «more + прилагательное».
Вот еще несколько примеров:
Обратите внимание на изменение написания прилагательных, оканчивающихся на ‑y: сравнительное число оканчивается на ‑ier.
Превосходная степень
Сравнивая более двух вещей, вы, вероятно, будете использовать такие слова и фразы, как наименьший, наибольший, самый высокий, самый интересный и наименее интересный. Обратите внимание на самое окончание и слова больше и минимум . Убедитесь, что вы используете правильное окончание или прилагательное в превосходной степени при формировании этих превосходных степеней. Примеры ниже иллюстрируют правильную форму:
Если бы было только две сестры, мы могли бы использовать здесь сравнительную старейшину.Поскольку у нас четыре сестры, нам нужна превосходная степень.
Вот еще пара примеров:
Помните, что прилагательные, оканчивающиеся на ‑y, меняют свое написание при добавлении ‑est. Чтобы сформировать эти превосходные степени, измените y на i перед добавлением окончания -est, как показано ниже:
Формирование сравнительной и превосходной степени неправильных прилагательных
Важно отметить, что есть неправильные прилагательные (и наречия), которые вы должны запомнить, потому что они не соответствуют приведенным выше правилам.Их:
| Прилагательное / Наречие | сравнительный | Превосходная степень |
| хорошо / хорошо | лучше | лучшее |
| плохо / плохо | хуже | худшие |
| далеко | дальше, дальше | самый дальний, самый дальний |
| маленькая | меньше | минимум |
Вот несколько примеров этих неправильных слов в сравнительной и превосходной степени в контексте:
Сравнительная и превосходная степень «Красивый»
Помимо неправильных слов в таблице выше, еще один неясный сравнительный / превосходный выбор: красивее / красивее и самый красивый / самый красивый .Правила предусматривают красивых и самых красивых , но использование со временем изменилось. Современные колонки предпочитают красивее красивее , и есть даже разница между самым красивым и самым красивым. Предпочтительное использование обычно следует тому, что говорят носители языка, и, похоже, наблюдается тенденция к более простому построению более + прилагательного и наиболее + прилагательного.
Сравнительная таблица— Перевод на итальянском языке — Esempi inglese
В базе al termine ricercato questi esempi potrebbero context parole volgari.
В base al termine ricercato questi esempi potrebbero context parole colloquiali.
Книжная система — гипотеза сравнительной таблицы данных.
См. Сравнительную таблицу классификации безопасности ЕС, НАТО, ЗЕС и государств-членов в Приложении 1.
Приложение 1 представляет собой сравнительных таблиц классификационных данных UE, NATO, UEO e degli Stati members.Может ли он также предоставить сравнительную таблицу с указанием положения в каждом государстве-члене, указав количество директив, перенос которых был отложен, вместе со списком директив, которые Португалия не смогла перенести вовремя?
Потребляйте альтернативные варианты для сравнительных квадроциклов delle situazioni in ciascuno Stato member indicando il numero delle Direttive il cui Recepimento sia in ritardo e fornendo altresì un elenco delle direttive in ritardo con riferimento al caso?Будет ли он также предоставлять сравнительную таблицу , касающуюся использования средств Сообщества (и коэффициента использования) в отношении Структурных фондов и Фонда сплочения для всех новых государств-членов ЕС за тот же период?
Вы можете получить сравнительного квадратного изображения использовать все фонды общего пользования (с процентным относительным значением), связанные с созданием фондов и фондами для всех новых стран, являющихся членами европейского европейского периода?Ваш докладчик просит новый Европейский надзорный орган составить сравнительную таблицу , показывающую различия в национальных режимах ответственности.
Il relatore chiede alla nuova Autorità europea di vigilanza di predisporre una tavola Compartiva , который иллюстрирует различие национальных объектов в гражданской ответственности.Из-за этой двусмысленности и плюрализма использования я попытался в работе «Архитектура позднего модерна» разделить тридцать основных определителей архитектуры Модерна, Позднего Модерна и Постмодерна и поместить их вместе в сравнительную таблицу .
Per ovviare all’ambiguità e alla polisemia di paste termine, ho cercato in the late-modern Architecture, di tirar fuori le trenta принципиальные определения современной архитектуры, Tardo-Moderna и Post-Moderna и di disporle tutte insieme in una sorta di tavola Compartiv .Два последних баланса и счета прибылей и убытков, составленные эмитентом, представлены в виде сравнительной таблицы .
Stati patrimoniali e conti profitti e perdite degli ultimi due esercizi, predisposti dagli organi dell’emittente e Presentati sotto forma di tabella relative .Таблица обновлена! 25 октября 2007 г. Новые версии кейлоггеров были протестированы и добавлены в сравнительную таблицу .
Tabella agiornata! 25 октября 2007 г. Новые версии Registratore di tasti sono stati testati e agiunto a una tabella Compartiva .Мы заверяем, что не будет никаких недоразумений относительно ваших запросов и / или каких-либо расходных материалов, и уже доступна и достаточно протестированная новая линейка продуктов. Скоро мы опубликуем сравнительную таблицу .
Rassicuriamo che non ci saranno disguidi riguardanti le vostre richieste e / o в конечном итоге forniture in quanto è già disponibile e sifficientemente testata una new linea di prodotti della quale ben presto pubblicheremo la tabella comparea tabella comparea .См. Сравнительную таблицу выше. IRIS Srl оставляет за собой право вносить изменения в технические характеристики продукции без предварительного уведомления.
Si prega di fare riferimento alla tabella Compartiva riportata sopra. La IRIS Srl дает возможность изменить все характеристики продукции, сделанной выше.Обзор лучшего программного обеспечения для мониторинга сотрудников для Windows Вы также можете ознакомиться со сравнительной таблицей программного обеспечения для мониторинга персонала по наиболее востребованным функциям такого типа продуктов.
Лучшее программное обеспечение Panoramica для мониторинга результатов для Windows, также можно использовать для просмотра с сравнительных таблиц персонального программного обеспечения для мониторинга самых различных функций из типовых продуктов.IRISPallOptimizer распространяется в версиях Lite, Base, Plus и Advanced. Сравните различия, используя приведенную ниже сравнительную таблицу , и загрузите версию, которая лучше всего соответствует вашим потребностям.
IRISPallOptimizer — это всего лишь версия Lite, Base, Plus и Advanced. Confronta le Difnze utilizzando la sottostante tabella Compartiva e Скачайте версию, которая больше всего необходима.Сравнительная таблица , показывающая распределение одного и того же финансирования в различных государствах-членах ЕС на 2005/2006?
Una tabella Comparativa secondo un’identica suddivisione nei diversi Stati members dell’Unione europea per il 2005/2006.(b) техническая и финансовая оценка каждого тендера, включая сравнительную таблицу цен за единицу;
б) техническая оценка и финансирование предложения, compresa una tabella comparativa dei prezzi unitari;ntopng выпускается в трех разных версиях: Community, Professional и Enterprise.Различные функции показаны в следующей сравнительной таблице .
ntopn viene rilasciato in tre different versioni: Community, Professional ed Enterprise. Le varie feature sono указывает на nella seguente tabella Compartiva .Предоставит ли Комиссия сравнительную таблицу , показывающую коэффициенты освоения ассигнований Сообщества из Фонда сплочения в других государствах-членах на тот же программный период?
Как вы используете общие кредитные книги из фонда неглубокого содружества с другими членами для периодической программы ( сравнительных таблиц, )?в сравнительной таблице латинских и общеупотребительных названий запись для squalus acanthias (spurdog / dogfish) заменена следующей:
nella tabella Compartiva dei nomi latini e dei nomi comuni, la voce corrispondente a squalus acanthias (spinarolo / gattuccio) и соституйта далла сегенте:Для целей настоящего Регламента предоставляется следующая сравнительная таблица латинских и общеупотребительных имен:
Ai fini del presente regolamento является fornita la seguente tabella compare dei nomi latini e dei nomi comuni.Может ли Комиссия предоставить сравнительную таблицу цен на сырую нефть и бензин (супер 95) до налогообложения в государствах-членах с начала 2008 г. по настоящее время (а) на насосе и (б) на заводе ?
Può la Commissione fornire una tabella Compartiva dei prezzi ante imposte di greggio e benzina (euro-super 95) negli Statimbri, riferiti all’acquisto (a) alla pompa e (b) dalla raffineria dall’inizio del 2008 ad oggi?Все должностные лица или граждане, которым разрешен доступ к секретной информации, опубликованной Комиссией, должны иметь допуск национальной безопасности или разрешение на доступ соответствующего уровня, эквивалентного уровню ЕС, как определено в сравнительной таблице ;
Все функции авторов, содержащие дополнительную информацию, включают в себя все сведения, которые классифицируют, сообщают от Комиссии, что не было сделано ничего, чтобы получить однозначно определенное значение, эквивалентное действующему значению для сравнения 9212, таблица 9212 для сравнения 9212.
 4″ большая диагональ экрана
4″ большая диагональ экрана 3″ большая диагональ экрана
3″ большая диагональ экрана :
: 